-
Posts
47 -
Joined
-
Last visited
Recent Profile Visitors
1,363 profile views
-
Thanks Joel, the example made it clear Best regards
-
Hello everyone! We are trying to open image files without using widgets but we are not clear how to do that We have been looking at these - https://wiki.ugfx.io/index.php/Images - https://wiki.ugfx.io/index.php/ROMFS We mapped our logo in .h format and included it inside the file "romfs_file.h" From here then it is not clear to us how to go forward. Can you give us any suggestions? Thank you
-
It's a permanent offset. It should works for all widgets and in general for everything plotted on the display.
-
I try to explain better. I want the display to add for example 10 px as offset to the Y axis, so if I tell it to plot at x:0 y:0 it actually plots it at x:0 y:10 The easiest thing to do is to modify all the gdisp routines and add this offset to the y component. I was wondering if anyone knew of a way to set the video controller at init already with this offset.
-
Hi, is it possible to add an Y offset to the screen? I'm using SSD1963 Thanks
-
Hi, actually i'm using uGFX 2.4 on a old project and i have a little problem with the font right alignment. The font comes from a monospaced ttf file, converted with the ugfx font converter. For example i have the two instructions: gdispFillStringBox(505, 115, 72, 20, text1, IsonormMonospacedRegular20, mycolor, mybgcolor, justifyRight); gdispFillStringBox(505, 267, 72, 20, text2, IsonormMonospacedRegular20, mycolor, mybgcolor, justifyRight); 'text1' and 'text2' contains different numbers (including "." and "-" characters) I expect that text1 and text2 digits are perfectly alligned but depending from the digit i have 1 pixel of difference. With justifyLeft i don't have this problem. I think the problem is only in the right alignment. IsonormMonospacedRegular20.c ufonts.com_isonorm-regular.ttf
-
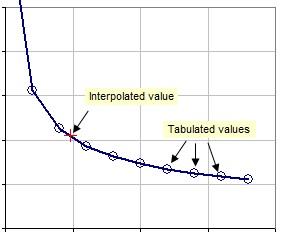
Hi This is a general question about graph interpolation that doesn't concern with the current features of uGFX (i hope these features will be added a day) Does anyone know some interpolation routine or library for graph that can be used in uGFX? I already know that uGFX connect points. I mean something like the figure. -Fabrizio-
-
I'll give it a try Thank for suggestions
-
I wrote my custom but it's very very slow void gwinButtonDraw_Rounded(GWidgetObject *gw, void *param) { const GColorSet * pcol; fixed alpha; fixed dalpha; coord_t i; color_t tcol, bcol; (void) param; if (gw->g.vmt != (gwinVMT *)&buttonVMT) return; pcol = getButtonColors(gw); /* Fill the box blended from variants of the fill color */ tcol = gdispBlendColor(White, pcol->fill, BTN_TOP_FADE); bcol = gdispBlendColor(Black, pcol->fill, BTN_BOTTOM_FADE); dalpha = FIXED(255)/gw->g.height; // Fade effect for(alpha = 0, i = 0; i < gw->g.height; i++, alpha += dalpha) gdispGDrawLine(gw->g.display, gw->g.x, gw->g.y+i, gw->g.x+gw->g.width-2, gw->g.y+i, gdispBlendColor(bcol, tcol, NONFIXED(alpha))); // Round right side for (int z=0,k=BTN_CNR_SIZE;k!=0;k--,z++) gdispGDrawRoundedBox(gw->g.display, gw->g.x, gw->g.y, gw->g.width+z, gw->g.height, BTN_CNR_SIZE, pcol->edge); // Round left side for (int z=0,k=BTN_CNR_SIZE;k!=0;k--,z++) gdispGDrawRoundedBox(gw->g.display, gw->g.x-z, gw->g.y, gw->g.width+z, gw->g.height, BTN_CNR_SIZE, pcol->edge); // Write text string in the center gdispGDrawStringBox(gw->g.display, gw->g.x+1, gw->g.y+BTN_CNR_SIZE, gw->g.width-2, gw->g.height-(2*BTN_CNR_SIZE), gw->text, gw->g.font, pcol->text, justifyCenter); } I will try with images but i don't think that it can be much faster than this
-
The custom routine that redraw a push button with rounded border is the following: void gwinButtonDraw_Rounded(GWidgetObject *gw, void *param) { const GColorSet * pcol; (void) param; if (gw->g.vmt != (gwinVMT *)&buttonVMT) return; pcol = getButtonColors(gw); gdispGFillArea(gw->g.display, gw->g.x, gw->g.y, gw->g.width, gw->g.height, gw->pstyle->background); if (gw->g.width >= 2*BTN_CNR_SIZE+10) { gdispGFillRoundedBox(gw->g.display, gw->g.x+1, gw->g.y+1, gw->g.width-2, gw->g.height-2, BTN_CNR_SIZE-1, pcol->fill); gdispGDrawStringBox(gw->g.display, gw->g.x+1, gw->g.y+BTN_CNR_SIZE, gw->g.width-2, gw->g.height-(2*BTN_CNR_SIZE), gw->text, gw->g.font, pcol->text, justifyCenter); gdispGDrawRoundedBox(gw->g.display, gw->g.x, gw->g.y, gw->g.width, gw->g.height, BTN_CNR_SIZE, pcol->edge); } else { gdispGFillStringBox(gw->g.display, gw->g.x+1, gw->g.y+1, gw->g.width-2, gw->g.height-2, gw->text, gw->g.font, pcol->text, pcol->fill, justifyCenter); gdispGDrawBox(gw->g.display, gw->g.x, gw->g.y, gw->g.width, gw->g.height, pcol->edge); } } This routine don't fill the box blended from variants of the fill color (differently from the normal routine) Anyone know if there is already a running implementation of "custom routine rounded with gradient color" ? Thanks
-
ForTest changed their profile photo
-
This is very impressive! What's the API name? Nice work. Is there a thread about it?
-
Hi Someone can advise me on what is the best method to display a multi line label in ugfx? I've seen on ugfx studio that containers seems to do something similar with texts but they haven't the possibility to make align, so before try some test of custom routine i would like to ask what is the best approach Thanks
-
Ok, so this is the default graph style i use How should i change it for have for example a x/y axis line size of 3 pixel? // A graph styling static GGraphStyle GraphStyle1 = { { GGRAPH_POINT_DOT, 2, Red }, // Point { GGRAPH_LINE_SOLID, 1, Red }, // Line { GGRAPH_LINE_SOLID, 25, Black }, // X axis { GGRAPH_LINE_SOLID, 25, Black }, // Y axis { GGRAPH_LINE_DOT, 5, Gray, 50 }, // X grid { GGRAPH_LINE_DOT, 5, Gray, 50 }, // Y grid GWIN_GRAPH_STYLE_POSITIVE_AXIS_ARROWS // Flags }; By this way i get a x/y axis of 1 pixel
-
Hi It's not clear for me if it's possible to change dynamically the size of the graph axis. The function gwinGraphDrawAxis seems to do that but i do not understand how should work Can anyone provide an example?