-
Posts
53 -
Joined
-
Last visited
Recent Profile Visitors
2,152 profile views
-
Hi, we are using version 2.9 of the uGFX library compiled with single file inclusion in STM32's CubeIDE. We would like to use Pixelmap. As stated in the wiki, the inclusion of this library does not work in ‘single file inclusion’ which is the mode we have been using. Is there a clear procedure explaining how to use the Makefile with our IDE, or is there an uGFX update available that solves this problem? Alternatively, I would like to ask if there is a method to implement the use of a virtual frame buffer, as I understand that the Pixelmap serves to this purpose. Thank you
-
ForTest started following STM32H7 with LTDC , Problem redrawing parent containers and Table widget
-
Hello, I am experiencing an anomaly involving containers and I wanted to understand if it is an intentional thing or it happens due to my settings/programming. I have a menu cotainer declared as follow: void createWidgetsMenuTST(GDisplay* _display1) { GWidgetInit wi; gwinWidgetClearInit(&wi); wi.g.show = FALSE; wi.g.width = 800; wi.g.height = 480; wi.g.y = 0; wi.g.x = 0; wi.customStyle = &MyCustomStyleContainerTST; ghContainerTST = gwinGContainerCreate(_display1 , 0,&wi,0); I have a second container that contains buttons, like it was a keyboard and I want to make the keyboard and all the buttons in it disappear/appear. To do this I use the gwinHide and gwinShow methods void createWidgetsKeyboard(GDisplay* _displayToUse) { GWidgetInit wi; gwinWidgetClearInit(&wi); wi.g.show = FALSE; wi.g.width = 799; wi.g.height = 279; wi.g.y = 200; wi.g.x = 0; wi.g.parent = ghContainerTST; wi.customStyle = 0; wi.customDraw = ContainerCustomDrawKeyboard; ghContainerNumericKeyboard = gwinGContainerCreate(_displayToUse , 0,&wi,0); gwinWidgetClearInit(&wi); wi.g.show = TRUE; wi.g.width = 124; wi.g.height = 124; wi.g.y = 11; wi.g.x = 15; wi.text = "1"; wi.g.parent = ghContainerNumericKeyboard; wi.customParam = 1; wi.customDraw = gwinButtonKeyboardDraw_Rounded; ghButtonKey[0] = gwinButtonCreate(NULL, &wi); gwinWidgetClearInit(&wi); What happens to me is that when I call the gwinHide functions and specify ghContainerNumericKeyboard as parameter i get that also the main container (ghContainerTST) is alswo redraw. I think the problem is in function void WM_Redraw(GHandle gh) inside "gwin_wm.c" In particular i think that the redraw is done by gdispGFillArea function called on the "else" statement. I don't quite understand if it is avoidable this thing of redrawing containers of containers for example by editing the configuration file or if there are other ways to avoid it static void WM_Redraw(GHandle gh) { gU32 flags; flags = gh->flags; gh->flags &= ~(GWIN_FLG_NEEDREDRAW|GWIN_FLG_BGREDRAW|GWIN_FLG_PARENTREVEAL); #if GWIN_NEED_CONTAINERS redo_redraw: #endif if ((flags & GWIN_FLG_SYSVISIBLE)) { if (gh->vmt->Redraw) gh->vmt->Redraw(gh); else if ((flags & GWIN_FLG_BGREDRAW)) { // We can't redraw but we want full coverage so just clear the area gdispGFillArea(gh->display, gh->x, gh->y, gh->width, gh->height, gh->bgcolor); // Only do an after clear if this is not a parent reveal if (!(flags & GWIN_FLG_PARENTREVEAL) && gh->vmt->AfterClear) gh->vmt->AfterClear(gh); } #if GWIN_NEED_CONTAINERS // If this is container but not a parent reveal, mark any visible children for redraw // We redraw our children here as we have overwritten them in redrawing the parent // as GDISP/GWIN doesn't support complex clipping regions. if ((flags & (GWIN_FLG_CONTAINER|GWIN_FLG_PARENTREVEAL)) == GWIN_FLG_CONTAINER) { // Container redraw is done for(gh = gwinGetFirstChild(gh); gh; gh = gwinGetSibling(gh)) _gwinUpdate(gh); return; } #endif } else { if ((flags & GWIN_FLG_BGREDRAW)) { GHandle gx; #if GWIN_NEED_CONTAINERS if (gh->parent) { // Child redraw is done // Get the parent to redraw the area gh = gh->parent; // The parent is already marked for redraw - don't do it now. if ((gh->flags & GWIN_FLG_NEEDREDRAW)) return; // Use the existing clipping region and redraw now gh->flags |= (GWIN_FLG_BGREDRAW|GWIN_FLG_PARENTREVEAL); goto redo_redraw; } #endif // Clear the area to the background color gdispGFillArea(gh->display, gh->x, gh->y, gh->width, gh->height, gwinGetDefaultBgColor()); // Now loop over all windows looking for overlaps. Redraw them if they overlap the newly exposed area. for(gx = gwinGetNextWindow(0); gx; gx = gwinGetNextWindow(gx)) { if ((gx->flags & GWIN_FLG_SYSVISIBLE) && gx->display == gh->display && gx->x < gh->x+gh->width && gx->y < gh->y+gh->height && gx->x+gx->width >= gh->x && gx->y+gx->height >= gh->y) { if (gx->vmt->Redraw) gx->vmt->Redraw(gx); else // We can't redraw this window but we want full coverage so just clear the area gdispGFillArea(gx->display, gx->x, gx->y, gx->width, gx->height, gx->bgcolor); } } } } }
-
Thank you Joel for the insight and feedback F.
-
The method used is this : https://wiki.ugfx.io/index.php/Using_Eclipse
-
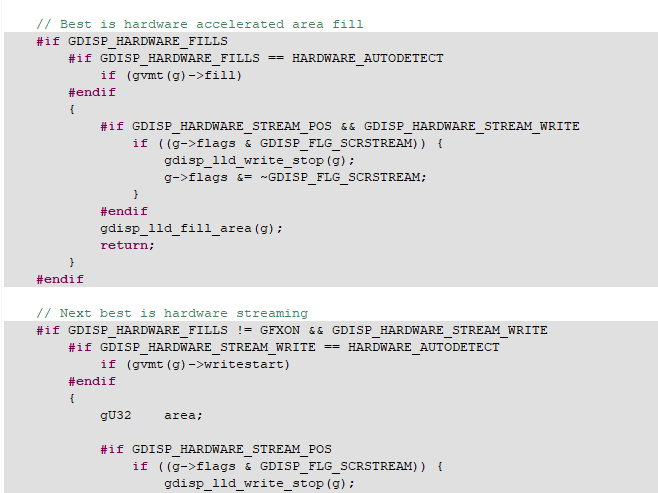
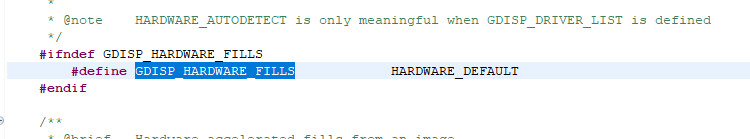
I think we have some problem in the cascade of #defines coming from gfxconf.h Unclear why even if the define you mentioned is enabled , within the fillarea() the sections that invoke the fill acceleration present in “gdisp_lld_STM32LTDC.c” are not enabled in my case. I quickly solved it by removing the #if conditions (not much time to investigate why this happens) It seems that this define present in “gdisp_driver.h” wins F.
-
Dear community, we are using a LTDC graphics driver on STM32H7 microcontroller and use configuration and initialization in the attached. We are using RGB565 mode. We find the display is working properly. However, we would like to try using graphics accelerations, particularly those provided by the fillarea() function However, it is not clear to us at the configuration level how to enable them. Trying to trace back to the whole definition level it seems to us that this define is the one that can enable hardware accelerations but adding it to the configuration returns us error. #define GDISP_DRIVER_LIST GDISPVMT_STM32LTDC Can you give us any guidance on this? Best regards F. STM32LTDC.ZIP gfxconf.h
-
Thanks Joel, the example made it clear Best regards
-
Hello everyone! We are trying to open image files without using widgets but we are not clear how to do that We have been looking at these - https://wiki.ugfx.io/index.php/Images - https://wiki.ugfx.io/index.php/ROMFS We mapped our logo in .h format and included it inside the file "romfs_file.h" From here then it is not clear to us how to go forward. Can you give us any suggestions? Thank you
-
It's a permanent offset. It should works for all widgets and in general for everything plotted on the display.
-
I try to explain better. I want the display to add for example 10 px as offset to the Y axis, so if I tell it to plot at x:0 y:0 it actually plots it at x:0 y:10 The easiest thing to do is to modify all the gdisp routines and add this offset to the y component. I was wondering if anyone knew of a way to set the video controller at init already with this offset.
-
Hi, is it possible to add an Y offset to the screen? I'm using SSD1963 Thanks
-
Hi, actually i'm using uGFX 2.4 on a old project and i have a little problem with the font right alignment. The font comes from a monospaced ttf file, converted with the ugfx font converter. For example i have the two instructions: gdispFillStringBox(505, 115, 72, 20, text1, IsonormMonospacedRegular20, mycolor, mybgcolor, justifyRight); gdispFillStringBox(505, 267, 72, 20, text2, IsonormMonospacedRegular20, mycolor, mybgcolor, justifyRight); 'text1' and 'text2' contains different numbers (including "." and "-" characters) I expect that text1 and text2 digits are perfectly alligned but depending from the digit i have 1 pixel of difference. With justifyLeft i don't have this problem. I think the problem is only in the right alignment. IsonormMonospacedRegular20.c ufonts.com_isonorm-regular.ttf
-
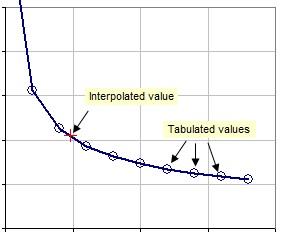
Hi This is a general question about graph interpolation that doesn't concern with the current features of uGFX (i hope these features will be added a day) Does anyone know some interpolation routine or library for graph that can be used in uGFX? I already know that uGFX connect points. I mean something like the figure. -Fabrizio-
-
I'll give it a try Thank for suggestions
-
I wrote my custom but it's very very slow void gwinButtonDraw_Rounded(GWidgetObject *gw, void *param) { const GColorSet * pcol; fixed alpha; fixed dalpha; coord_t i; color_t tcol, bcol; (void) param; if (gw->g.vmt != (gwinVMT *)&buttonVMT) return; pcol = getButtonColors(gw); /* Fill the box blended from variants of the fill color */ tcol = gdispBlendColor(White, pcol->fill, BTN_TOP_FADE); bcol = gdispBlendColor(Black, pcol->fill, BTN_BOTTOM_FADE); dalpha = FIXED(255)/gw->g.height; // Fade effect for(alpha = 0, i = 0; i < gw->g.height; i++, alpha += dalpha) gdispGDrawLine(gw->g.display, gw->g.x, gw->g.y+i, gw->g.x+gw->g.width-2, gw->g.y+i, gdispBlendColor(bcol, tcol, NONFIXED(alpha))); // Round right side for (int z=0,k=BTN_CNR_SIZE;k!=0;k--,z++) gdispGDrawRoundedBox(gw->g.display, gw->g.x, gw->g.y, gw->g.width+z, gw->g.height, BTN_CNR_SIZE, pcol->edge); // Round left side for (int z=0,k=BTN_CNR_SIZE;k!=0;k--,z++) gdispGDrawRoundedBox(gw->g.display, gw->g.x-z, gw->g.y, gw->g.width+z, gw->g.height, BTN_CNR_SIZE, pcol->edge); // Write text string in the center gdispGDrawStringBox(gw->g.display, gw->g.x+1, gw->g.y+BTN_CNR_SIZE, gw->g.width-2, gw->g.height-(2*BTN_CNR_SIZE), gw->text, gw->g.font, pcol->text, justifyCenter); } I will try with images but i don't think that it can be much faster than this