-
Posts
2,659 -
Joined
-
Last visited
-
Days Won
2
Content Type
Forums
Store
Downloads
Blogs
Everything posted by Joel Bodenmann
-
Can you please post a minimum test case that allows us to reproduce the issue (the crash?). Please be sure to include the image that you are trying to use as well. Containers currently don't come with a built-in rendering routine for gradient backgrounds. Custom rendering is the way to go. Note that there are many different reason why uGFX comes with only so little built-in rendering routines. As a user of the µGFX library we really encourage you to write your own. It's usually really easy and straight forward. You can have a look at the button normal/default draw to see how gradients can be implemented using gdispBlendColors(). We are rewriting the corresponding guide that talks about that. We will include multiple examples on how to write different rendering routines (a very simple one and a more complex one): http://wiki.ugfx.org/index.php/Creating_a_custom_rendering_routine
-
As you mentioned there is currently no built-in rendering routine for the radio button widget that handles a images. The only reason for that is: We didn't have time to do that yet. It's correct that you can do that yourself by creating your own custom rendering routine. You can follow this guide to learn how to properly write a custom rendering routine (work in progress): http://wiki.ugfx.org/index.php/Creating_a_custom_rendering_routine Note that you will have to get the latest master of the repository as we fixed a few minor things that prevented the user from putting the custom rendering routine in the applicaton directory (never modify the library source for things like that!).
-
If you want full control I would recommend you following this very short guide that will explain to you how to modify the ChibiOS makefile to include uGFX: http://wiki.ugfx.org/index.php/Using_ChibiOS/RT That happens when you have GINPUT_TOUCH_USER_CALIBRATION_LOAD set to TRUE in your configuration file without actually supplying the corresponding loading routine for the calibration data. You can find more information about that here: http://wiki.ugfx.org/index.php/Touchscreen_Calibration
-
Hello harsha and welcome to the community! This issue is explained in the wiki: http://wiki.ugfx.org/index.php/Linux The X11 driver only uses setPixel() and the performance is therefore horribly slow.
-
I think you are mixing things up: NativeFS from the GFILE module and NativeFormat from the GDISP (image) module have nothing in common. Those are two completely separate things. The NativeFS is just a layer that glues the underlying operating systems file system to GFILE. NativeFS does not use ROMFS for anything. The Native format for the GDISP images is something completely different. It's an image format.
-
I mentioned another reason for that: Some compilers that our users and customers are using have problems with conditional function pointers. Also, there's more than just the callback function that changes. The init structure and so on is not the same as well. The function would basically be split in half internally. There's not much gain.
-
It's not using the same rendering function because calculating the width of a string is very heavy operation. It takes a lot of time to complete as it is not a deterministic operation. The actual string width depends on many factors such as kerning. There's no way of quickly telling the width of a string beside actually rendering it. Therefore, directly rendering the characters to the display is a lot more efficient than first calculating the string width. However, that is simply not possible when center aligning something because you don't know at which position you have to start. With left and right alignment you know where to start. Having a dedicated function for right-alignment rendering allows to directly render to the display like with left-alignment too without the need to compute the width first. Additionally having a separate function for rendering right-aligned strings would allow to render RTL (right-to-left) languages properly too without those calculation overheads. The main reason for this is to keep the API consistent. All GDISP calls have a DrawXxx() and a FillXxx() equivalent. No need to break the API for the string functions. We like it consistent. Of course you could argue that one can have one function with a parameter that specifies that and then a wrapper function to save a little bit of code space but as mentioned in an earlier thread where this question showed up another reason for this is that some compilers have had very hard times working with conditional function pointers. That sounds about right Font rendering is a heavy operation. That is why often pixmaps are used to render strings internally before stuffing them to the actual display. That drastically reduces flickering and increases performance a lot.
-
Reading just one specific pixel is not possible as the image gets decoded on the fly. Even if the image is cached the cache is specific to each image so we don't provide any API to access that. There are two workarounds to this: Use the native format to store your picture. As the native format is uncompressed by definition it's possible to access any pixel at any time. However, we don't provide an API for that, you'd have to write that yourself. Also note that this can be horribly slow depending on where your image is located and so on. After all, the main reason to use a native image format is that it doesn't need to be cached. The better approach would be to take your regular image, render it into a pixmap and then access the pixels from that pixmap. The pixmaps provide API to get direct access to each pixel. This would probably be the best solution. Regarding your second post: The studio allows you to specify files that get included in the generated romfs_files.h in the settings. You can specify your path to the BMP there. However, the studio won't open the image for you. We should probably think of introducing a resource manager for the next release where every resource (font, image, widget style, ...) is located in a central place. Please feel free to leave your suggestions in the corresponding uGFX-Studio forum. Yes, containers can have image backgrounds. You will find all about that in the API documentation: http://api.ugfx.org/group___renderings___container.html Labels don't have a transparent background rendering routine for several reasons which have been discussed before:
-
There are no explicit examples for that because they wouldn't be very portable. You can use any of the existing image examples you want. All you do is enabling the native format in the configuration file - everything else stays the same! You can find the definition of the native format header in our wiki: http://wiki.ugfx.org/index.php/Images#NATIVE If you are having any issues getting this to work please do not hesitate to show us your file(s) so we can have a look.
-
The GNU ARM tools. Most people use this: https://launchpad.net/gcc-arm-embedded
-
It seems like the toolchain that you are using doesn't provide support for the Cortex-M7 architecture. You might need to update to a more recent version of GCC. I think that you need to get at least 4.9.3 for Cortex-M7 support.
-
Version 0.15
7,130 downloads
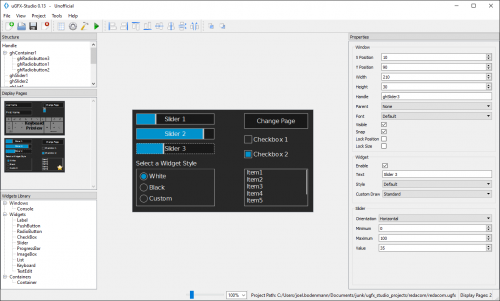
The µGFX-Studio is a tool that allows quickly developing a working GUI using the µGFX library. The studio provides a very simple to use drag'n'drop editor and offers advanced features such as support for custom widget styles and custom fonts. Features: Easy to use, drag'n'drop interface Create multiple display pages WidgetStyle designer FontManager - Use any font you want And many more! Beta Version Please note that the µGFX-Studio is currently in beta phase. This software is not meant to be used in a productive environment. We do not guarantee compatibility of µGFX-Studio project across different version of the µGFX-Studio although we give our best to ensure that projects can be used with future releases as well. This is a side-project and the µGFX-Studio does not reflect the performance and the features of the actual µGFX library itself. If you don't find a feature in the µGFX-Studio it doesn't mean that the µGFX library doesn't offer that. We rely on your feedback to improve the quality of the software by fixing bugs and adding new features. Please report any bugs and feature requests to the µGFX forum. We will handle all bug reports and feature requests as quickly as possible. Development Check out the µGFX-Studio development blog to stay up to date about ongoing changes, new features, releases and so on: Compatibility The µGFX-Studio has successfully been tested on: Windows (64-Bit) Windows 7 Windows 8 Windows 8.1 Windows 10 Linux (64-Bit) Ubuntu 14.04 Ubuntu 15.04 Archlinux Linux Mint Should work on any recent 64-Bit distribution Mac OS X OS X 10.10 OS X 10.11 -
-

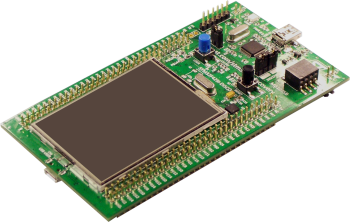
STM32F746G-Discovery, Keil, Widgets
Joel Bodenmann commented on Joel Bodenmann's file in Example Projects
-

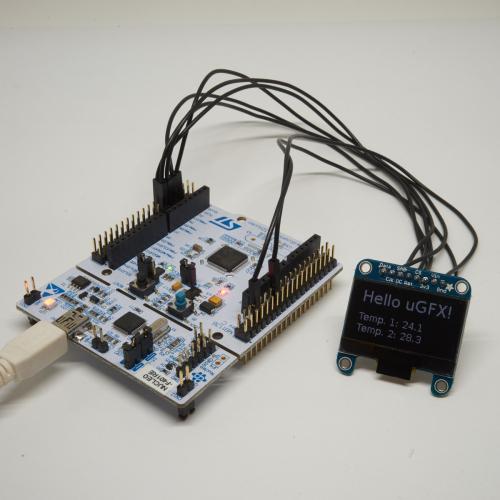
STM32F103C8T6 + ILI9341 compiling fine TFT not working
Joel Bodenmann replied to Dolence's topic in Support
This issue was fixed in a chat. Dolence will post his final board file here later so other people can use that as a reference. -
-
-
-
-
Version 2.9
33,044 downloads
This is the actual µGFX library - the real deal! The µGFX library is completely free, without any restrictions, for home, hobby & educational use. Please note that you have to purchase license in order to use µGFX in a commercial project or product. Note that these licenses are very affordable and can be purchased directly through our web store. You can find more information about commercial licenses and the available pricing options here: http://ugfx.org/pricing You can also access the official Git repository if you like to use Git or make contributions via pull requests: https://git.ugfx.io/ugfx/ugfx -
I don't think that that is true. The last time I used EmBitz with Makefiles it worked like a charm - no issues debugging. Note that the debugger just relies on parsing files. Makefile just controls how these files are built. Once all files are there the debugger is happy.
-
Yes that is correct. You never ever want to call gwinDrawXxx(), gwinFillXxx() or similar functions inside a GWIN rendering routine as that would cause the widget to be updated again and therefore creating an endless-loop. If you are using EmBitz with a Makefile then just integrate uGFX into that makefile! uGFX comes with a built-in Makefile system. You just have to include the main makefile and add a variable to your sources and include path lists. That is explained here: http://wiki.ugfx.org/index.php/Getting_Started#Makefiles And for a real-world example thake a look at the ChibiOS/RT example: http://wiki.ugfx.org/index.php/Using_ChibiOS/RT
-
I'd recommend to write your own graph widget (it's actually a window, not a widget so it's even way simpler). That custom graph widget will contain a list of whatever it needs to keep track of. Then in the rendering routine you clear the area, draw your own axis, grid, labels and so on and then render your data on top of that. This gives you maximum flexibility at the highest possible performance (from the GWIN point of view). For example, if you need a rolling-graph feature then you can have a push_back() function in your graph widget that will append a new point and shift all existing ones to the left. Possibilities are (nearly) endless From the architecture point of view you should not care of rendering the widget internally itself first and then show the result at the end. That is what the GWIN and the GDISP module take care of. If you want to optimize this then Pixmaps are definitely the way to go. Note that the single-file-inclusion mechanism is just a mechanism we provide for stating quickly. It has a couple of limitations such as the pixmaps and support for custom fonts that have not been resolved yet. It is ALWAYS possible not to use the single-file-inclusion and therefore being able to use the pixmap feature.
-
No, you don't have to increase the display count. All you have to do is enabling the pixmap in your configuration file by setting GDISP_NEED_PIXMAP to TRUE. Note that there's currently a nasty bug/limitation that prevents you from using pixmaps when using the single-file-inclusion method. More information can be found here: ~ Tectu
-
Here you go, from naftilos76: ~ Tectu