king2
Members-
Posts
117 -
Joined
-
Last visited
-
Days Won
1
Recent Profile Visitors
The recent visitors block is disabled and is not being shown to other users.
-
JFYI: gdisp.c, assign sedge, eedge, startTen, endTan: Warning[Pa093]: implicit conversion from floating point to integer. (float) needs to be added before rvalue. gtimer.c: THREAD_RETURN(0) after while(1) raises Warning[Pe111]: statement is unreachable gwin.c: _gwinDrawEnd(gh) after return in gwinGetPixelColor - same warning
-
Sorry for writing to this topic. but I have similar needs. I have two displays, one of them is ordinary display with RGB565, and second one - framebuffer with GRAYSCALE256 pixel format. I need to write text to this framebuffer, and after text will be drawn on it - set it as front framebuffer to be actually displayed at screen. I make my own draws in framebuffer (not using uGFX), then call gdispGDrawStringBox, then switch buffers. On screen I can see or normal (fully rendered) text, or incompletely rendered text, or even part of text with gray color, part of it with white color (why? it renders text twice?). I cannot use pixmaps because text should be drawn over pixels in framebuffer, not copied as rectangular area with pixmap background. I also want to be able to switch buffers only when I will be sure that everything is drawn on back framebuffer. Pixmaps is the only way to get synchronous draws in uGFX? Maybe there is a way to tell uGFX that some calls should be rendered immediately and in a synchronous way (do not return from function until it will draw everything requested)?
-
This is a reason of smooth displaying. This display have its internal framebuffer, not loading MCU's bus for pixel reading (and as I understand, can prioritize pixel reads for itself). This is good reason for me to not use LTDC + external RAM next time
-
I have complicated interface with imagebuttons, audio levels, memory settings, labels with live data from another devices and so on, and scope inside all this. If I will change framebuffers, I can get sutiation when uGFX from another thread changed text of label, and this change will be applied to current framerbuffer only, so I will get two framebuffers with different text, and will get label's text changing on screen 25 or 50 times per second, which is definitely not right Or I should copy data from current framebuffer to shadow one before I will write something new to shadow framebuffer, which is slow, as you mentioned. I'm already using single layer with RGB565 (turning 2nd layer causes flicker, RGB888 - then same), and I still near bandwidth limits. I have AT070TN92 display, and it should be configured for 60Hz refresh rate). Having USB limits me to 168MHz clock, and SDRAM works at 84MHz, this slows down thing a little bit more. I copied gdisp_lld_STM32LTDC.c to another place and modified it - removed replaced LayerOff with driverCfg.fglayer, filled up second layer definition with my data (707x145 pixels with L8). As uGFX cannot use different color schemes for two displays, my scope widget just uses framebuffer as piece of memory - draws points or lines by itself. So I have normal widget in main screen, that draws container box and ticks only once - when widget appears on screen. It is not important what will be inside - it covers with second (foreground) layer, where scope traces will appear. I use two framebuffers for scope located at different internal banks of SDRAM, and switch between them each second frame, so I got almost stable picture of graphs without flickering and similar effects. Also I have to disable second layer when switching pages and turn it back when returning to main page. All this was done by price of lowering LCD refresh rate to 1/2 of its minimal rate. It works, but looks not so cool than at normal rate. At this point I found that ChibiOS SDRAM example uses CAS3 and HCLK/3 as clock. I have reviewed all SDRAM parameters, changed clock to HCLK/2, and got everything working without framerate flickering. Buy I have a question: does uGFX draws everything immediately or it can just remember 'draw tasks' and do it later? I have an idea: increase vertical porch of LTDC to free up time where I can access to SDRAM without any interference with display, and call actual drawing in this time (in interrupt, for example)? Thanks!
-
Thank you for clarification! I like idea with double buffering, but how can I control moment when I should rotate framebuffers? OK, I have primary framebuffer 1 and shadow framebuffer 2. I write to FB2, then switch it to be main. But I cannot write to ex-primary buffer, because it contains not current info, I should copy all 800x480 pixels from new primary to new shadow (ex-primary) buffer, and then I can draw something on it, isn't it? Or I will have two buffers each filled with half of my screen changes (because not only my Scope widget draws on screen, I have also other button, labels and other widgets which updated from another threads). Have you an example of such double buffering and some best practices how to do it with uGFX?
-
Those demos uses redraw each time when new pixel was arrived, I receive data at frequency of 100Hz. As I do not know previous state of display, I cannot delete old trace, because: I use lines, not points pixel data can be shifted by more than one or two pixels My problem is: when using pixmaps, it is slow when using direct draw, it is flickers, because draws executing immediately and wi=rites directly to display buffer But maybe, i do not understand something. Where is a main difference between my approach and approach of gaudio demo? As I understand, I use 'area clear' when gaudio uses pixel-by-pixel deletion of old trace, and I do not know what is faster (because area fill should be inclredibly fast using DMA2D).
-
Hi! I'm trying to implement oscilloscope widget on STM32F429 with LTDC screen 800x480 and SDRAM attached to it. I'm using ChibiOS as RTOS. I have tried to just draw traces on screen, but with relatively high refresh rate (~25fps) it start to flicker, because each time I draw changes on screen, I need to fill area with black, draw border, ticks and, finally, traces, so I can see my widget in different stages of this process (which looks like flickering). I have tried to use pixmaps, but pixmap for my oscilloscope area (709x150) requires ~212k of RAM, which is definitely does not fit to MCU SRAM. I have tried different things and found: Using pixmaps really helps against flicker Using pixmaps slows down refresh rate for 5 or even 10 times Using pixmaps with HEAP located on SDRAM slows down refresh rate for 10 to 30 times Slowing down things SO MUCH with pixmaps was really unexpected for me. Maybe I forgot to turn some defines or something like this? Pixmap init uses gfxAlloc, so I can use or heap on SDRAM, or does not use pixmaps at all (in my case). Maybe there is a way to use pixmaps on SDRAM while keeping system heap in SRAM? Here is part of code (init): gw->pixmap = gdispPixmapCreate(gw->w.g.width, gw->w.g.height); gw->surface = gdispPixmapGetBits(gs->pixmap); Usage: // draw fresh field for everything gdispGFillArea(gs->pixmap, 0, 0, gw->g.width, gw->g.height, gw->pstyle->background); // clear the area gdispGDrawBox(gs->pixmap, 0, 0, gw->g.width, gw->g.height, (gw->g.flags & GWIN_FLG_SYSENABLED) ? gw->pstyle->enabled.edge : gw->pstyle->disabled.edge); // draw border for (unsigned short x = gw->g.x+SCOPE_PIXELS_PER_TICK; x < gw->g.x+gs->size_x; x += SCOPE_PIXELS_PER_TICK) { gdispGDrawLine(gs->pixmap, 1, gw->g.height-6, 1, gw->g.height-2, Gray); } ... loop for traces gdispGDrawLine(gs->pixmap, x, prev_pixel, x+1, y, scope_colors[trace]); ... end of loop gdispBlitArea(gw->g.x, gw->g.y, gw->g.width, gw->g.height, gs->surface); Can you give me advice? Thanks!
-
If somebody will met this problem with ChibiOS, you can see my post here: http://www.chibios.com/forum/viewtopic.php?f=16&t=3961&p=29188#p29188. It contains example of my ICF linker file, that was solved this problem.
-
I found the problem. I got all my backups and have tried to find when it was failed. Indeed, this was stack overflow to memory area used by GIF decoder. I had IRQSTACK with size 0x400, placed at start of RAM_region (from 0x20000000 to 0x20000400, then variables, then HEAP. Everything was ok. After I was removed linker instruction to place IRQSTACK at start of memory (I needed start for another common variable with bootloader), it was placed just before HEAP (after variables), and here problems were started. I have tried also increase size of IRQSTACK, and it works even in new place, so it was really interrupt stack overflow (but i still cannot understand why it worked before at start and with old size). So, problem is found, and I go to read about sysheap, heap, different stacks, and how chibios works with all this. Thank you very much for helping me and sorry for disturbing you for a such dumb reason (but I think this thread can be helpful to other newbies like me).
-
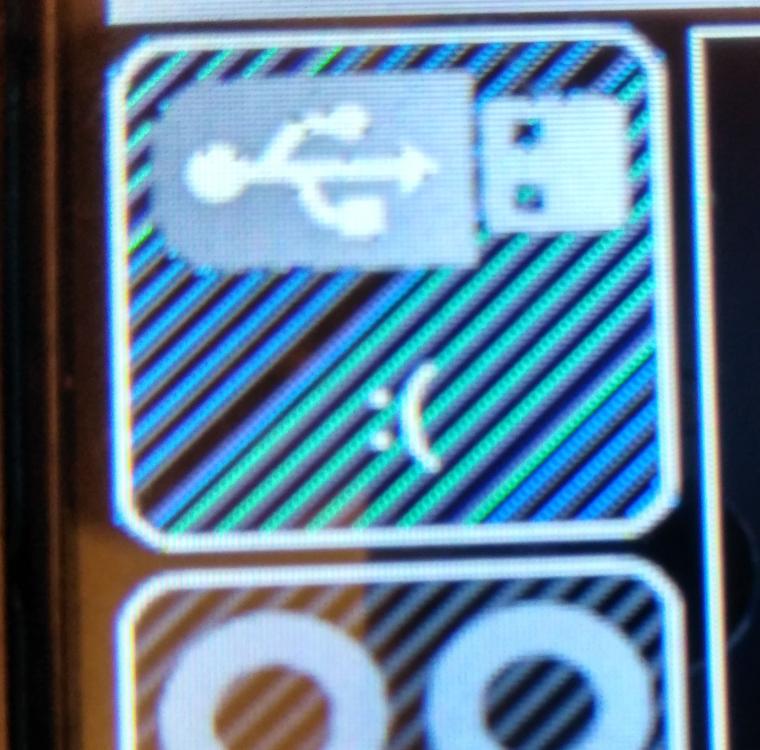
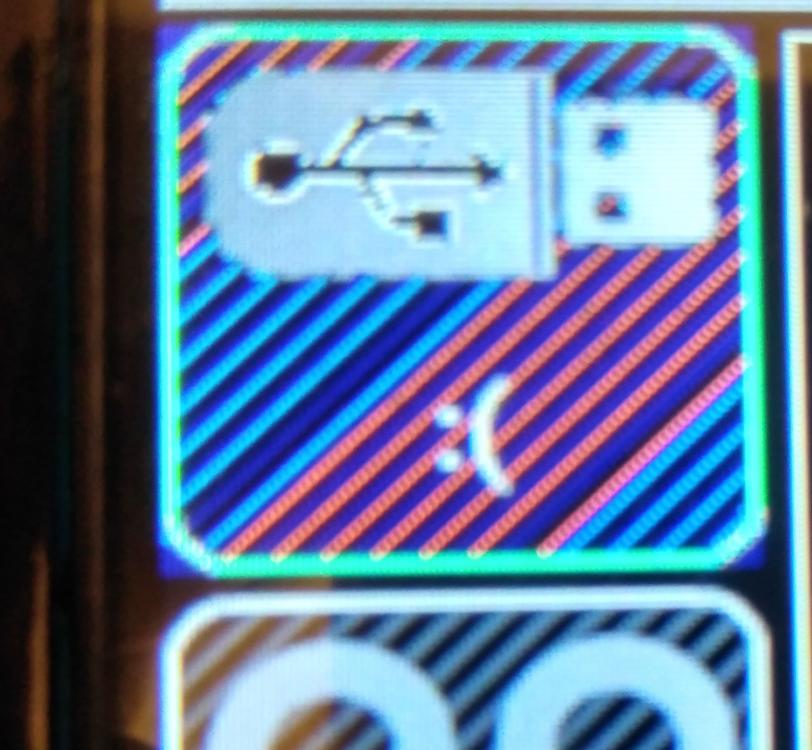
Hi, i'm backl I have returned to my old project and was found very strange behavior of one button - it displays in a very strange way (see attachments). First picture is a initial look of button, and second one was shot after I have pressed it once (sorry for so big and not sharp photos, but I have no better camera now). These diagonal lines should be just like in lower button - in gray color. I have tried to update uGFX to last one (2.5 -> 2.7) with no luck. I have tried to change order or image definitions - this was not changed anything. I have tried to load other picture in this button - other image was distorted like first 'button_usb_gray' image. This is my code (gdispImageOpenFile returns ERR_OK): gdispImageOpenFile(&button_usb_gray, "rsc/button_usb_gray.gif"); gdispImageOpenFile(&button_usb_green, "rsc/button_usb_green.gif"); gdispImageOpenFile(&button_usb_red, "rsc/button_usb_red.gif"); gdispImageOpenFile(&button_rec_gray, "rsc/button_rec_gray.gif"); gdispImageOpenFile(&button_rec_red, "rsc/button_rec_red.gif"); gdispImageOpenFile(&button_mic_gray, "rsc/button_mic_gray.gif"); gdispImageOpenFile(&button_mic_red, "rsc/button_mic_red.gif"); gdispImageOpenFile(&button_ruler, "rsc/button_ruler.gif"); But when I have tried to load images in different order - for example, place 'ruler' picture at first place, to be loaded first - I got 'ruler' button with bad image and 'usb_gray' image slightly distorted, so I know that distorted first one or two images that was loaded first. As I understand, if I'm not use caching, each redraw raises its own GIF 'read from flash and decode' process, using a little amount of memory for buffering, so this can be some ChibiOS issues or something else, that can rewrite SRAM pieces used in decoding process or something like this. I have tried to track what happens when image was redrawed, but was not able to see any errors returned, everything looks ok. Can you point me, what should I do next? What can I try with debugger to understand what is going on? Thank you in advance!
-
Sorry to bring this thread up again, but I'm really started to write my own graph widget. As usual for me I want to use parts of existing graph widget, like its axis drawing routines, dotted lines and so on, but with my own modifications, mainly about taking data from app and autoscaling. I do not want to make widget from scratch, because Graph already have well-written optimized routines, that need not to be rewritten. I saw GADC example and its gwinosc widget, but it seems like it not uses Graph at all. Can I make widget that will use Graph as base class or something like this, but will use its own function for data preparing, will generate its own touch panel events and so on? How do to it if it is possible? Thanks!
-
I have 7 windows already (2 or 3 more coming), with same background containing window header and static text on it with name of project; in one of that windows I wanted part of background to be clickable (tap on project name of main window should bring settings window on top). Which other way I can use to be absolutely compatible with µGFX developer's advices?
-
You can make everything clickable just by placing a clear button over area you want to generate events:
-
Pseudo Rich Text modification for gdisp.c
king2 replied to king2's topic in Development and Feedback
Sorry, but previous patch was a piece of junk. I was wrong modifying string 'in place', because it skips all rich text in all redraws except first one (I tested this on clock text, so everything looked ok). As this patch will be not included into main uGFX source code, I made another one, much simpler but still powerful, but it changes mcufont file. How it works: I use left-to-right rendering always, even with right justify it initializes default style at each rendering start it applies styles without transitions buffer and modifying source string, so it much simpler When initializing, you should use all as previous, but supplying transition buffer is not necessary, only styles description should be passed: rich_text_style_t rich_text_styles[] = { { Gray, 0, 0, 0, RT_CHANGE_TEXT_COLOR }, { Red, 0, 0, 0, RT_CHANGE_TEXT_COLOR }, { Gray, 0, 0, 0, RT_CHANGE_TEXT_COLOR|RT_STRIKETHROUGH }, { Blue, Yellow, 0, Red, RT_STRIKETHROUGH | RT_CHANGE_BG_COLOR } }; gdispRichTextSetStyles((rich_text_style_t *) &rich_text_styles, sizeof((rich_text_style_t *) rich_text_styles)); Patch file included. Feel free to ask questions, if you will have problems with it. rich_text_patch2.zip -
I tried to turn on text wrapping in uGFX and got text looking weird in some places. After little research I found a bug in gdisp.c, it uses mf_fillline_callback in function gdispGDrawStringBox(), but it should use mf_drawline_callback instead. I have changed callback name this way and now everything looks ok.