-
Posts
2,659 -
Joined
-
Last visited
-
Days Won
2
Content Type
Forums
Store
Downloads
Blogs
Everything posted by Joel Bodenmann
-
We will investigate - this shouldn't happen. The GAUDIO module is supposed to automatically enable the GTIMER module and just showing a compilation warning. The file /src/gfile/gfile_fatfs_diskio_chibios.c implements a default disk interface that works with most ChibiOS/RT setups. You might need to modify it to your needs in case of you are using other card interfaces. You will still have to enable all the required stuff in ChibiOS/RT itself (halconf.h and mcuconf.h files). µGFX can't enable the MMC or SDIO interfaces and other required stuff for you in the ChibiOS/RT files. We strongly recommend getting your SD-Card up and running in a bare ChibiOS/RT project before you slap µGFX on top of it. That's way easier to debug. As soon as your SD-Card is working with ChibiOS/RT itself it will most likely just work out of the box with the GFILE module of µGFX. I hope that helps
-
Using flags for a partial redraw is indeed the recommended / intended way to go. You'd set a flag that either indicates that only a partial or a full redraw is required in the functions that modify the string content. In the rendering routine you'll simply read that flag and draw the stuff that needs to be drawn accordingly. I hope that helps. Please don't hesitate to ask if you have any further questions. We are happy to help where we can.
-
This is strange. The rules set of the GAUDIO module should automatically turn GFX_USE_GTIMER on if you enable the GAUDIO module: #if GFX_USE_GAUDIO #if GFX_USE_GEVENT && !GFX_USE_GTIMER #if GFX_DISPLAY_RULE_WARNINGS #warning "GAUDIO: GFX_USE_GTIMER is required if GFX_USE_GAUDIO and GFX_USE_GEVENT are TRUE. It has been turned on for you." #endif #undef GFX_USE_GTIMER #define GFX_USE_GTIMER TRUE #endif #endif Is there any way you can reproduce this problem?
-
Wow, those look great! Nice work! Would it be possible for you to share the actual widget source? We'd love to add this spinbox widget to the official repository! From the video it seems like you are always redrawing the entire string. As an optimization it would be possible to just redraw the value string without the unit string.
-
Hello and welcome to the community! Thank you for bringing this to our attention. We will have a look at this and fix what needs to be fixed. However, this might take a couple of days. Please excuse the inconvenience.
-

The SylixOS RTOS support uGFX now!!
Joel Bodenmann replied to huangxi_hans's topic in Development and Feedback
Thank you for sharing your port! We will have a look at it and integrate it in the repository. During the next couple of days/weeks. -
Glad to hear that you got it working using the toolchain that came with µGFX-Studio! We will have a look at this and update the documentation accordingly to match the new package names in case of they changed. However, this might take a week or two. Sorry for the delay!
-
Edit: Original post below is not longer accurate. The Windows binaries of the font encoder/converter have been updated to resolve any kind of compatibility issues: Hello and welcome to the community! We decided to stop supporting the pre-build binaries of the font converter a few years ago as we introduced the online font converter. We recommend using the online converter. If this is for a commercial environment, we can build and provide pre-build binaries for you as part of a commercial support package. Please don't hesitate to contact us directly (through a direct message or e-mail) if you are interested into this option.
-
Glad to hear that everything is working as expected!
-
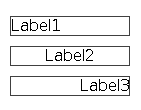
I quickly fired up the µGFX-Studio to give this a try and it appears like everything is working correctly: // Create label widget: ghLabel1 wi.g.show = TRUE; wi.g.x = 210; wi.g.y = 310; wi.g.width = 120; wi.g.height = 20; wi.g.parent = ghContainerPage0; wi.text = "Label1"; wi.customDraw = gwinLabelDrawJustifiedLeft; wi.customParam = 0; wi.customStyle = 0; ghLabel1 = gwinLabelCreate(0, &wi); gwinLabelSetBorder(ghLabel1, TRUE); // Create label widget: ghLabel2 wi.g.show = TRUE; wi.g.x = 210; wi.g.y = 340; wi.g.width = 120; wi.g.height = 20; wi.g.parent = ghContainerPage0; wi.text = "Label2"; wi.customDraw = gwinLabelDrawJustifiedCenter; wi.customParam = 0; wi.customStyle = 0; ghLabel2 = gwinLabelCreate(0, &wi); gwinLabelSetBorder(ghLabel2, TRUE); // Create label widget: ghLabel3 wi.g.show = TRUE; wi.g.x = 210; wi.g.y = 370; wi.g.width = 120; wi.g.height = 20; wi.g.parent = ghContainerPage0; wi.text = "Label3"; wi.customDraw = gwinLabelDrawJustifiedRight; wi.customParam = 0; wi.customStyle = 0; ghLabel3 = gwinLabelCreate(0, &wi); gwinLabelSetBorder(ghLabel3, TRUE); This code produces the expected result: Can you please double check your code and show it to us if the issue remains? A test case that allows us to reproduce the problem would be preferred.
-

Items counter in gwinList module
Joel Bodenmann replied to Bezet's topic in Development and Feedback
We just pushed a fix for this to the repository. Thank you for contribution! -
This is the related code from /src/gwin/gwin_wm.c: void gwinSetVisible(GHandle gh, bool_t visible) { if (visible) { if (!(gh->flags & GWIN_FLG_VISIBLE)) { gh->flags |= (GWIN_FLG_VISIBLE|GWIN_FLG_SYSVISIBLE|GWIN_FLG_BGREDRAW); _gwinUpdate(gh); } } else { if ((gh->flags & GWIN_FLG_VISIBLE)) { gh->flags &= ~(GWIN_FLG_VISIBLE|GWIN_FLG_SYSVISIBLE); gh->flags |= GWIN_FLG_BGREDRAW; _gwinUpdate(gh); } } } void _gwinUpdate(GHandle gh) { if ((gh->flags & GWIN_FLG_SYSVISIBLE)) { if (gh->vmt->Redraw) { getLock(gh); gh->vmt->Redraw(gh); exitLock(gh); } else if ((gh->flags & GWIN_FLG_BGREDRAW)) { getLock(gh); gdispGFillArea(gh->display, gh->x, gh->y, gh->width, gh->height, gh->bgcolor); exitLock(gh); if (gh->vmt->AfterClear) gh->vmt->AfterClear(gh); } } else if ((gh->flags & GWIN_FLG_BGREDRAW)) { getLock(gh); gdispGFillArea(gh->display, gh->x, gh->y, gh->width, gh->height, gwinGetDefaultBgColor()); exitLock(gh); } gh->flags &= ~(GWIN_FLG_NEEDREDRAW|GWIN_FLG_BGREDRAW); } Note that gwinShow() and gwinHide() are just convenience wrappers for gwinSetVisible(): #define gwinShow(gh) gwinSetVisible(gh, TRUE) #define gwinHide(gh) gwinSetVisible(gh, FALSE)
-
That is the expected behavior. When you hide the widget the window manager has to do something to get rid of them. It can't just "disable the pixels", it actually has to "overwrite" them with something. That something is the background color that is specified in the widget style that is applied to widget. Therefore, to get "transparency" effects you want to use the same backgrounds colors for all the related elements. The other solution / workaround is to redraw the element that is below the widget after the hiding operation. That way the underlying widget will overwrite the newly drawn background color rectangle with whatever is supposed to be there. Note that this is inefficient as some as the pixels that in the area of the widget that you are hiding get a new color twice: First the clearing with the background color and then the underlying widget that draws above them. Depending on your platform/setup/resources this isn't a big deal as even the cheapest embedded LCD controllers have rectangle-filling functions that make sure that the filling with the background color is very fast. However, if that is not the case you might want to consider rendering everything in a pixmap before you write it to the actual LCD (framebuffer). This is a classic trade-off between memory and CPU time so depending on what you have and what you need this might not be the best solution.
-
Thank you for mentioning this. I took the liberty to edit the topic title to prevent confusion and increase the quality of search results.
-

Items counter in gwinList module
Joel Bodenmann replied to Bezet's topic in Development and Feedback
Thank you for bringing this to our attention! We will take a proper look at this during the following days and fix what needs to be fixed -
As there's nothing obviously wrong with your code we will have to take a look at this in the following couple of days. Sadly we are currently very busy. If this is a time critical issue we'd recommend purchasing a support package.
-
Can you please provide a minimum working example (test case) that allows us to reproduce the problem?
-
This issue has been fixed for the 0.15 release of the µGFX-Studio (the variable has now been renamed to glistener).
-
Thank you for your contribution, we appreciate it a lot! We will have a look at this during the following days and include it into the repository.
-
There is no global "update everything" command. The way that GWIN is build implies that each element is only redrawn when needed to. If you call gwinSetText() the corresponding widget(s) will be redrawn automatically. If you implement a custom widget that has a setValue() method you are supposed to call _gwinUpdate() in that function. this means that if you have the need to manually update widgets or the entire display you are doing something wrong. I hope that helps. Let us know if you have any other questions.
-
No problem! Never hesitate to ask if there's anything unclear.
-
This is one of the questions that can't really be answered in a generic way: It depends a lot on the circumstances, the available resources, how often the widgets are used and so on. Never the less I'll try to explain the philosophy behind the current version of the GWIN module in order to make you aware of some of the issues/considerations: The GWIN system can be used with fully static memory or fully dynamic memory. You might have noticed that you can pass a pointer to the corresponding widget object as the first parameter to each gwinXxxCreate() function. This allows to create a static object somewhere on the stack and the create call will simply initialize the required fields which is usually a very quick operation and never fails. If you pass a null-pointer, the GWIN system will automatically allocate the required object. Dynamic memory allocation is a very non-deterministic operation and can take up a lot of time. Therefore, if you need to switch the pages often and performance is a critical issue it's not recommended to destroy the widgets each time - that is if you have the required memory to spare. If there are any real-time constrains then you definitely have to work with static objects and therefore you are not supposed to ever destroy the widgets. Another issue to consider is that if you destroy a widget and you have to recreate it afterwards, you might not have enough memory to do so on an embedded system. Are you able to handle that case? If the user wants to open a settings dialog and you can't construct one this can definitely be an issue. In that case not destroying the widgets of the settings dialog provides the advantage that the required memory is already 'reserved'. Regarding the use of the same widget on multiple display pages: Currently a display page is defined as a container that covers the entire display area. Each widget gets the display page container passed as the parent argument. This way changing display pages is simply a matter of controlling the visibility of just the display pages. However, the display page container controls the visibility of all its children. If you hide a container it will ripple through and hide all child widgets in that container. This raises the limitation that you can't put a widget on a display page and simply show it on other pages as well: You'll have to create one widget for each page. In certain situations there's a work around: For example, if you need navigation buttons to change between display pages you can add the navigation control elements to the bare display and make all display pages smaller so that the display page container doesn't cover the entire area. Note that as per the previously noted definition of "a display page" this won't be a display page no more but just a regular container on the display. That's also the reason why the µGFX-Studio (currently?) doesn't support this feature. In order to stay away from the workarounds you're supposed to have one individual widget object for each display page. To summarize: One individual widget object per display page Only destroy the widgets if you have the memory to re-create them afterwards (or if you can handle the out-of-memory situation) Only destroy the widgets if you can cope with the resulting performance drop if working with dynamic memory. I guess that helps somehow... Please don't hesitate to ask if you have any other (more specific?) questions. We're happy to help wherever we can.
-
A widget like that (spin box) is on the ToDo list but with a very low priority. Due to other more important tasks we won't tackle this within the next couple of months. However, as you mentioned it's possible to create a widget yourself. I can recommend you having a look at our brand new "HowTo: Create a widget" article that is currently work in progress but already very usable: http://wiki.ugfx.org/index.php/Creating_a_widget Any feedback is highly welcomed. Let us know if you have any questions. We are happy to help you wherever we can.
-
You can get that information from the keyboard event structure. You are supposed to cast the generic GEvent struct to a GKeyboardObject to access the event arguments. You can find the struct definition at line 31 of the file /src/ginput/ginput_keyboard.h. I'd recommend you to have a look at the demo /demos/modules/gwin/keyboard which shows how to do all that. Please don't hesitate to ask if you have any further questions.
-
Please tell us exactly what doesn't work. We can't just guess. This applies to all your posts. Please inform us about the exact issue that you are facing. "Doesn't work" it not helpful at all. We are not going to look at that code and just guess what could be wrong I mean... we don't even know if it's a compile error, whether it just doesn't do anything or whether it crashes. We are of course very happy to help wherever we can. But we need the corresponding information.