-
Posts
2,659 -
Joined
-
Last visited
-
Days Won
2
Content Type
Forums
Store
Downloads
Blogs
Everything posted by Joel Bodenmann
-
We are happy to hear that you managed to get it working!
-
First, change the directory to the location where your file2c.exe binary and your image is located: cd E:\Document\GUI\ugfx\ugfx2.6\tools\file2c\binaries\windows Then, execute file2c.exe: file2c.exe -dcs a.png a.h You have to provide valid paths to your input and output files. Right now you are using the absolute path of the file2c.exe binary but your input file is not located in the current working directory.
-
Please navigate to the directory containing the file2c.exe executable binary and then type this: file2c.exe -dcs a.png a.h Yes, we use the file2c tool every day and so do many other people. Please use a Google search to learn how to use your command line.
-
The -dcs a.png a.h part are the parameters for the application. You have to type them in the same line as the file2c.exe binary execution command: E:\Document\...\file2c.exe -dcs a.png a.h
-
I merged all your posts into one - please don't spam the forum. We are not going to reply faster if you make more posts. The file2c tool is a dedicated stand-alone application that you run on your desktop computer. It's a console application: Open a terminal, and launch the binary like you would with any other console application. Using the file2c tool has nothing to do with Keil µVision - neither do you run it on your microcontroller. Do you have any specific questions?
-
Have you checked out the usage text printed by the file2c binary? $ file2c.exe -h Usage: file2c -? file2c [-dbcs] [-n name] [-f file] [inputfile] [outputfile] -? This help -h This help -d Add a directory entry for the ROM file system -b Break the arrays for compilers that won't handle large arrays -c Declare as const (useful to ensure they end up in Flash) -s Declare as static -n name Use "name" as the name of the array -f file Use "file" as the filename in the ROM directory entry The common usage of the tool looks like this: file2c.exe -dcs myimage.png myimage.h The -d flags is only useful if you want to use the file with the ROMFS file system. If that flag is specified the file2c tool will generate the required directory listing entries at the very bottom of the generated file. The -c and -s files just control whether the generated array(s) are marked as const and static. This way you can ensure that they end up in ROM instead of RAM. It is important that you understand that the file2c tool doesn't generate a hex file. All it does is taking the binary data and wrapping it into one or more C arrays of type uint8_t, that's all. It doesn't generate a hex file, it doesn't change the binary data, it doesn't do any encoding or decoding.
-

gdispPixmapDelete won't return all memory allocated
Joel Bodenmann replied to ErikI's topic in Support
Hello @ErikI and welcome to the µGFX community! Thank you very much for bringing this to our attention. I took a quick look and on first glance it really seems like the gdispPixmapDelete() function is not freeing up the allocated memory. We will look into this ASAP. -
Hello @spectre, There is no high-level API to simulate a button click. The button widget itself doesn't contain that function because it would bloat the code size a lot (there would be the need for a GTimer and so on). This would mean that we have to make it become a feature that can be toggled on and off and that makes things become complicated & hard to maintain. We feel like this feature adds a lot of trouble for very little to no gain - hence it's not there. The proper way to handle your issue is by creating a function that generates the button-pressed-event in your own code. You can test your entire GUI that way: Simply create a testbench that doesn't do anything other than pushing events that have the same signature as the ones that are fired by the widgets themselves.
-
The Textedit widget uses the text attribute provided by the GWidget class. Therefore, gwinGetText() can be used to retrieve the current text of the Textedit as @inmarket mentioned.
-
Hello there, I'm sorry but unfortunately I don't understand your question. Can you please try to rephrase your question? In case of your question is how to convert the string/characters to actual numeric values: That is something you have to do yourself. That is not part of uGFX. The Textedit widget only provides you with an interface to enter text. Parsing the text into numeric values requires to know what kind of text is expected. Usually you'd use something like sscanf() to convert from text to numeric values. Note that the GFILE module provides implementations of sscanf() called sscang() that you can use. This way you don't have to pull all the libc dependencies into your project. You can find an more information in the corresponding documentation: https://wiki.ugfx.io/index.php/GFILE#String_manipulation_.26_printing
-

Support for STM32F469i-Discovery
Joel Bodenmann replied to inakto's topic in Development and Feedback
Hello Maytham, I'm glad to hear that you managed to get PNG up and running. Regarding the slowness: That is most likely (like, VERY likely) not related to the PNG images at all. We tested the driver from @inakto back then and we too experienced huge performance issues. This has either something to do with wrong clock setups or with using the wrong mode. The display controller/framebuffer that is on that display (the thing between the DSI and the actual display panel) supports different modes. The ones used by @inakto's driver is the video mode if i recall correctly which is not the best choice in this case. However, I'm really not sure anymore. On a side note, may I please ask you to stop quoting the entire previous post in your replies? Quotes are really just helpful if you refer to a specific piece of text, otherwise they make everything become very cluttered. You can just reply without making a quote at all if your reply is a follow-up on the last post(s). Otherwise, please just use partial quotes. -
You never have to include any file other than gfx.h. Please remove the include of the file gdisp.h. Most likely your issue can be resolved by a simple make clean. If that doesn't fix your problem, can you please attach the following files: gfxconf.h main.c Text file containing entire compiler output log
-

Support for STM32F469i-Discovery
Joel Bodenmann replied to inakto's topic in Development and Feedback
Thank you for your effort on creating the corresponding drivers. I will have a look at your attached files tonight. Ideally we would be able to use the existing STM32LTDC display driver without modifying it. If that is not possible (you mentioned something about modifying the LTDC init functions) we might consider making those functions become part of the board file instead. As this board & display controller combination is using the real LTDC which is the same for all other boards that use the LTDC there really shouldn't be two drivers at the end. I put up @nathan.loretan to the task of creating generic drivers for that board. We'll see whether he can get it up and running in time for the upcoming release of µGFX 2.7 that is scheduled for mid December. Unfortunately neither @inmarket nor I have currently the time to spare for creating those drivers. We appreciate your efforts a lot. Decoding PNG images requires a lot of memory (compared to other formats). I guess in your case it's just a matter of increasing the stack size that you defined via GFX_OS_HEAP_SIZE in the configuration file. Note that in case of you're using an underlying operating system that provides a memory manager you want to set it to 0 instead so µGFX uses that memory manager instead of our own one. You can get very detailed information about the RAM requirements for PNG image decoding here: https://wiki.ugfx.io/index.php/Images#PNG -
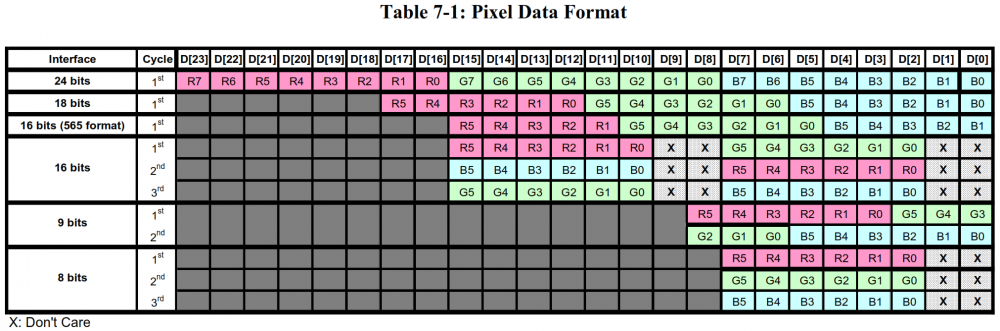
Hello Spectre, The table from the datasheet tells you that you cannot use RGB565 mode with an 8-Bit interface. The very first column is named "Interface" and refers to the actual interface that you are using. In your case you are using the 8-Bit interface which means that you are forced to write three bytes per pixel as shown in the table. Theoretically this is RGB666 but because the two least significant bits are ignored (the 'X' in the table) means that you can successfully use RGB888. Unfortunately that table tells you that you are not able to use RGB565 with an 8-Bit interface. To do that, you'd have to use a 16-bit interface and that is why the 16-bit one that you tried works fine. This information might also be interesting to @cheater as he didn't seem to have understood why only RGB888 with three writes work for him.
-
Hello @spectre and welcome to the µGFX community! The datasheet of the SSD1963 display controller shows the following table:
-
These are known to work exceptionally well: eBay SSD1289 3.2" TFT module. There are a couple of different variations from dozens of different suppliers. The important thing is that you pick a module that uses the SSD1289 display controller, a 16-bit parallel interface and has touch.
-
Yep, I can only repeat my recommendation to use 16-bits instead Can you tell us roughly what size (in inches) you'd like to use?
-
There are plenty to choose from, of course. However, one of my personal favorites is this one. The same module is available with lower resolutions and other configuration options. I could link a dozen more display modules like that but at the end it also depends on factors like how many you need (eg. is this a hobby project?), whether price is an issue, whether it's used in daylight or not and so on. Another display driver that is very well supported by µGFX is the SSD1963. The same manufacturer/supplier from my first link also has display modules with that display controller. One very important thing I'd like to tell you is that you definitely must connect that display controller via the FSMC peripheral to your microcontroller. Otherwise you have to bit-bang the interface which is a HUGE performance drop both in terms of frame rate and CPU. I would furthermore also recommend you to rethink whether you really want to go with an 8-bit parallel interface. Almost certainly you will be using an RGB565 color format which means that every pixel is two bytes large. This means for every pixel you have to push 16-bits. When using an 8-bit parallel interface this means that you have to perform two write cycles for just one pixel. Due to timing constrains such as bus setup times, hold times and so on you are not only two times faster with a 16-bit interface but actually more than two times. My personal recommendation: RA8875 or SSD1963 display controller 16-Bit parallel interface connected to F(S)MC of STM32 Capacitive touchscreen if you can afford it
-

Full screen background image slow rendering
Joel Bodenmann replied to csteaderman's topic in Support
Sorry for the late reply... It turns out that what my friend did isn't exactly what you need. All he did was hacking an alpha channel into the existing pixmap. This won't help when blitting two pixmaps together which is what you want. LLDSPEC void gdisp_lld_draw_pixel(GDisplay *g) { unsigned pos; color_t color; #if GDISP_NEED_CONTROL switch(g->g.Orientation) { case GDISP_ROTATE_0: default: pos = g->p.y * g->g.Width + g->p.x; break; case GDISP_ROTATE_90: pos = (g->g.Width-g->p.x-1) * g->g.Height + g->p.y; break; case GDISP_ROTATE_180: pos = (g->g.Height-g->p.y-1) * g->g.Width + g->g.Width-g->p.x-1; break; case GDISP_ROTATE_270: pos = g->p.x * g->g.Height + g->g.Height-g->p.y-1; break; } #else pos = g->p.y * g->g.Width + g->p.x; #endif if(g->p.color & 0xFF000000){ color = gdispBlendColor(((pixmap *)(g)->priv)->pixels[pos], g->p.color & 0x00FFFFFF, ((g->p.color & 0xFF000000) >> 24)); } else { color = g->p.color; } ((pixmap *)(g)->priv)->pixels[pos] = color; } Note that this is really a hack as the underlying GDISP module doesn't offer a color format that implements an alpha channel. The code above needs to be adjusted in case of the used color format is not RGB888. -

Support for STM32F469i-Discovery
Joel Bodenmann replied to inakto's topic in Development and Feedback
@Maytham I'm glad to hear that you are diving into this as we are currently really drowning in work! It's good to see that you have something up and running. Unfortunately I don't have any idea on top of my head what might cause this issue. I'm not very familiar (not at all) with the new MIPI interface. As @inakto mentioned it might be best if you post some of your work so we and other can have a look at it. -
Hello Alex and welcome to the community! FatFS requires you to implement the disk interface. That is a set of functions known to FatFS that it will use to communicate with the actual memory device. FatFS comes with the corresponding template files named diskio.h and diskio.c. You have to copy these files to your project and implement them accordingly to your system. µGFX itself only comes with built-in diskio implementations for ChibiOS/RT.
-
mbed os is currently not official supported. You have to write a GOS port in order to use µGFX with it. It's actually quite straight forward and not as complicated as it might look on first glance. The forum contains many information about this. Furthermore, there are plenty of porting examples available in the /src/gos directory. Please don't hesitate to open a new forum topic if you have any questions regarding writing an mbed OS port.
-
Ah yes, that might very well be the problem. It appears that the code generated by the µGFX-Studio is lacking the wrappers for C++ inclusion. The fix is easy though: Open the file gui.h and wrap the function declarations in the corresponding wrapper: #ifdef __cplusplus extern "C" { #endif // Function prototypes ... #ifdef __cplusplus } #endif Don't forget to make a clean build afterwards.
-
Did you forget to include the gui.h file in main.c? #include "gui.h"
-
Those functions are part of the files gui.h and gui.c that are generated by the µGFX-Studio. It appears that the compiler/linker is not seeing these files. Please make sure that these files are part of the compilation & linking process. For the source file this means that you have to add it to the project tree in the navigation on the left side of Keil µVision. The folder that contains the header file must be added to the compiler include path.