-
Posts
53 -
Joined
-
Last visited
Content Type
Forums
Store
Downloads
Blogs
Everything posted by ForTest
-
Hi, we are using version 2.9 of the uGFX library compiled with single file inclusion in STM32's CubeIDE. We would like to use Pixelmap. As stated in the wiki, the inclusion of this library does not work in ‘single file inclusion’ which is the mode we have been using. Is there a clear procedure explaining how to use the Makefile with our IDE, or is there an uGFX update available that solves this problem? Alternatively, I would like to ask if there is a method to implement the use of a virtual frame buffer, as I understand that the Pixelmap serves to this purpose. Thank you
-
Hello, I am experiencing an anomaly involving containers and I wanted to understand if it is an intentional thing or it happens due to my settings/programming. I have a menu cotainer declared as follow: void createWidgetsMenuTST(GDisplay* _display1) { GWidgetInit wi; gwinWidgetClearInit(&wi); wi.g.show = FALSE; wi.g.width = 800; wi.g.height = 480; wi.g.y = 0; wi.g.x = 0; wi.customStyle = &MyCustomStyleContainerTST; ghContainerTST = gwinGContainerCreate(_display1 , 0,&wi,0); I have a second container that contains buttons, like it was a keyboard and I want to make the keyboard and all the buttons in it disappear/appear. To do this I use the gwinHide and gwinShow methods void createWidgetsKeyboard(GDisplay* _displayToUse) { GWidgetInit wi; gwinWidgetClearInit(&wi); wi.g.show = FALSE; wi.g.width = 799; wi.g.height = 279; wi.g.y = 200; wi.g.x = 0; wi.g.parent = ghContainerTST; wi.customStyle = 0; wi.customDraw = ContainerCustomDrawKeyboard; ghContainerNumericKeyboard = gwinGContainerCreate(_displayToUse , 0,&wi,0); gwinWidgetClearInit(&wi); wi.g.show = TRUE; wi.g.width = 124; wi.g.height = 124; wi.g.y = 11; wi.g.x = 15; wi.text = "1"; wi.g.parent = ghContainerNumericKeyboard; wi.customParam = 1; wi.customDraw = gwinButtonKeyboardDraw_Rounded; ghButtonKey[0] = gwinButtonCreate(NULL, &wi); gwinWidgetClearInit(&wi); What happens to me is that when I call the gwinHide functions and specify ghContainerNumericKeyboard as parameter i get that also the main container (ghContainerTST) is alswo redraw. I think the problem is in function void WM_Redraw(GHandle gh) inside "gwin_wm.c" In particular i think that the redraw is done by gdispGFillArea function called on the "else" statement. I don't quite understand if it is avoidable this thing of redrawing containers of containers for example by editing the configuration file or if there are other ways to avoid it static void WM_Redraw(GHandle gh) { gU32 flags; flags = gh->flags; gh->flags &= ~(GWIN_FLG_NEEDREDRAW|GWIN_FLG_BGREDRAW|GWIN_FLG_PARENTREVEAL); #if GWIN_NEED_CONTAINERS redo_redraw: #endif if ((flags & GWIN_FLG_SYSVISIBLE)) { if (gh->vmt->Redraw) gh->vmt->Redraw(gh); else if ((flags & GWIN_FLG_BGREDRAW)) { // We can't redraw but we want full coverage so just clear the area gdispGFillArea(gh->display, gh->x, gh->y, gh->width, gh->height, gh->bgcolor); // Only do an after clear if this is not a parent reveal if (!(flags & GWIN_FLG_PARENTREVEAL) && gh->vmt->AfterClear) gh->vmt->AfterClear(gh); } #if GWIN_NEED_CONTAINERS // If this is container but not a parent reveal, mark any visible children for redraw // We redraw our children here as we have overwritten them in redrawing the parent // as GDISP/GWIN doesn't support complex clipping regions. if ((flags & (GWIN_FLG_CONTAINER|GWIN_FLG_PARENTREVEAL)) == GWIN_FLG_CONTAINER) { // Container redraw is done for(gh = gwinGetFirstChild(gh); gh; gh = gwinGetSibling(gh)) _gwinUpdate(gh); return; } #endif } else { if ((flags & GWIN_FLG_BGREDRAW)) { GHandle gx; #if GWIN_NEED_CONTAINERS if (gh->parent) { // Child redraw is done // Get the parent to redraw the area gh = gh->parent; // The parent is already marked for redraw - don't do it now. if ((gh->flags & GWIN_FLG_NEEDREDRAW)) return; // Use the existing clipping region and redraw now gh->flags |= (GWIN_FLG_BGREDRAW|GWIN_FLG_PARENTREVEAL); goto redo_redraw; } #endif // Clear the area to the background color gdispGFillArea(gh->display, gh->x, gh->y, gh->width, gh->height, gwinGetDefaultBgColor()); // Now loop over all windows looking for overlaps. Redraw them if they overlap the newly exposed area. for(gx = gwinGetNextWindow(0); gx; gx = gwinGetNextWindow(gx)) { if ((gx->flags & GWIN_FLG_SYSVISIBLE) && gx->display == gh->display && gx->x < gh->x+gh->width && gx->y < gh->y+gh->height && gx->x+gx->width >= gh->x && gx->y+gx->height >= gh->y) { if (gx->vmt->Redraw) gx->vmt->Redraw(gx); else // We can't redraw this window but we want full coverage so just clear the area gdispGFillArea(gx->display, gx->x, gx->y, gx->width, gx->height, gx->bgcolor); } } } } }
-
Thank you Joel for the insight and feedback F.
-
The method used is this : https://wiki.ugfx.io/index.php/Using_Eclipse
-
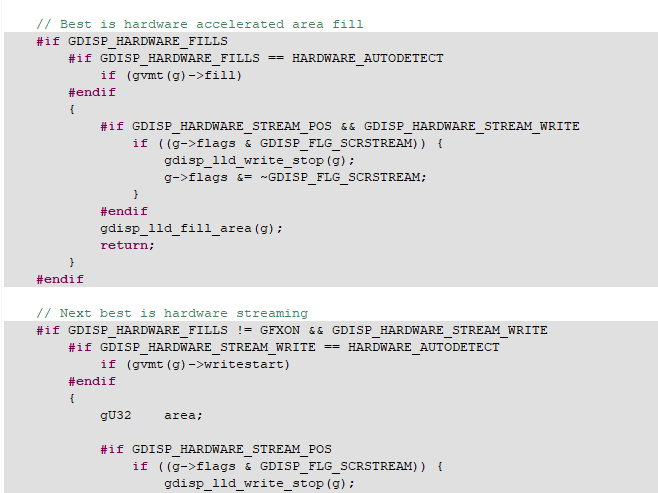
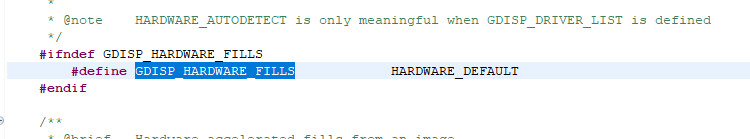
I think we have some problem in the cascade of #defines coming from gfxconf.h Unclear why even if the define you mentioned is enabled , within the fillarea() the sections that invoke the fill acceleration present in “gdisp_lld_STM32LTDC.c” are not enabled in my case. I quickly solved it by removing the #if conditions (not much time to investigate why this happens) It seems that this define present in “gdisp_driver.h” wins F.
-
Dear community, we are using a LTDC graphics driver on STM32H7 microcontroller and use configuration and initialization in the attached. We are using RGB565 mode. We find the display is working properly. However, we would like to try using graphics accelerations, particularly those provided by the fillarea() function However, it is not clear to us at the configuration level how to enable them. Trying to trace back to the whole definition level it seems to us that this define is the one that can enable hardware accelerations but adding it to the configuration returns us error. #define GDISP_DRIVER_LIST GDISPVMT_STM32LTDC Can you give us any guidance on this? Best regards F. STM32LTDC.ZIP gfxconf.h
-
Thanks Joel, the example made it clear Best regards
-
Hello everyone! We are trying to open image files without using widgets but we are not clear how to do that We have been looking at these - https://wiki.ugfx.io/index.php/Images - https://wiki.ugfx.io/index.php/ROMFS We mapped our logo in .h format and included it inside the file "romfs_file.h" From here then it is not clear to us how to go forward. Can you give us any suggestions? Thank you
-
It's a permanent offset. It should works for all widgets and in general for everything plotted on the display.
-
I try to explain better. I want the display to add for example 10 px as offset to the Y axis, so if I tell it to plot at x:0 y:0 it actually plots it at x:0 y:10 The easiest thing to do is to modify all the gdisp routines and add this offset to the y component. I was wondering if anyone knew of a way to set the video controller at init already with this offset.
-
Hi, is it possible to add an Y offset to the screen? I'm using SSD1963 Thanks
-
Hi, actually i'm using uGFX 2.4 on a old project and i have a little problem with the font right alignment. The font comes from a monospaced ttf file, converted with the ugfx font converter. For example i have the two instructions: gdispFillStringBox(505, 115, 72, 20, text1, IsonormMonospacedRegular20, mycolor, mybgcolor, justifyRight); gdispFillStringBox(505, 267, 72, 20, text2, IsonormMonospacedRegular20, mycolor, mybgcolor, justifyRight); 'text1' and 'text2' contains different numbers (including "." and "-" characters) I expect that text1 and text2 digits are perfectly alligned but depending from the digit i have 1 pixel of difference. With justifyLeft i don't have this problem. I think the problem is only in the right alignment. IsonormMonospacedRegular20.c ufonts.com_isonorm-regular.ttf
-
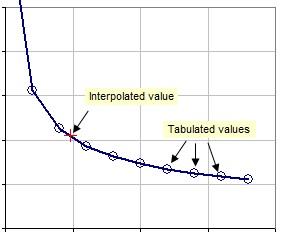
Hi This is a general question about graph interpolation that doesn't concern with the current features of uGFX (i hope these features will be added a day) Does anyone know some interpolation routine or library for graph that can be used in uGFX? I already know that uGFX connect points. I mean something like the figure. -Fabrizio-
-
I'll give it a try Thank for suggestions
-
I wrote my custom but it's very very slow void gwinButtonDraw_Rounded(GWidgetObject *gw, void *param) { const GColorSet * pcol; fixed alpha; fixed dalpha; coord_t i; color_t tcol, bcol; (void) param; if (gw->g.vmt != (gwinVMT *)&buttonVMT) return; pcol = getButtonColors(gw); /* Fill the box blended from variants of the fill color */ tcol = gdispBlendColor(White, pcol->fill, BTN_TOP_FADE); bcol = gdispBlendColor(Black, pcol->fill, BTN_BOTTOM_FADE); dalpha = FIXED(255)/gw->g.height; // Fade effect for(alpha = 0, i = 0; i < gw->g.height; i++, alpha += dalpha) gdispGDrawLine(gw->g.display, gw->g.x, gw->g.y+i, gw->g.x+gw->g.width-2, gw->g.y+i, gdispBlendColor(bcol, tcol, NONFIXED(alpha))); // Round right side for (int z=0,k=BTN_CNR_SIZE;k!=0;k--,z++) gdispGDrawRoundedBox(gw->g.display, gw->g.x, gw->g.y, gw->g.width+z, gw->g.height, BTN_CNR_SIZE, pcol->edge); // Round left side for (int z=0,k=BTN_CNR_SIZE;k!=0;k--,z++) gdispGDrawRoundedBox(gw->g.display, gw->g.x-z, gw->g.y, gw->g.width+z, gw->g.height, BTN_CNR_SIZE, pcol->edge); // Write text string in the center gdispGDrawStringBox(gw->g.display, gw->g.x+1, gw->g.y+BTN_CNR_SIZE, gw->g.width-2, gw->g.height-(2*BTN_CNR_SIZE), gw->text, gw->g.font, pcol->text, justifyCenter); } I will try with images but i don't think that it can be much faster than this
-
The custom routine that redraw a push button with rounded border is the following: void gwinButtonDraw_Rounded(GWidgetObject *gw, void *param) { const GColorSet * pcol; (void) param; if (gw->g.vmt != (gwinVMT *)&buttonVMT) return; pcol = getButtonColors(gw); gdispGFillArea(gw->g.display, gw->g.x, gw->g.y, gw->g.width, gw->g.height, gw->pstyle->background); if (gw->g.width >= 2*BTN_CNR_SIZE+10) { gdispGFillRoundedBox(gw->g.display, gw->g.x+1, gw->g.y+1, gw->g.width-2, gw->g.height-2, BTN_CNR_SIZE-1, pcol->fill); gdispGDrawStringBox(gw->g.display, gw->g.x+1, gw->g.y+BTN_CNR_SIZE, gw->g.width-2, gw->g.height-(2*BTN_CNR_SIZE), gw->text, gw->g.font, pcol->text, justifyCenter); gdispGDrawRoundedBox(gw->g.display, gw->g.x, gw->g.y, gw->g.width, gw->g.height, BTN_CNR_SIZE, pcol->edge); } else { gdispGFillStringBox(gw->g.display, gw->g.x+1, gw->g.y+1, gw->g.width-2, gw->g.height-2, gw->text, gw->g.font, pcol->text, pcol->fill, justifyCenter); gdispGDrawBox(gw->g.display, gw->g.x, gw->g.y, gw->g.width, gw->g.height, pcol->edge); } } This routine don't fill the box blended from variants of the fill color (differently from the normal routine) Anyone know if there is already a running implementation of "custom routine rounded with gradient color" ? Thanks
-
This is very impressive! What's the API name? Nice work. Is there a thread about it?
-
Hi Someone can advise me on what is the best method to display a multi line label in ugfx? I've seen on ugfx studio that containers seems to do something similar with texts but they haven't the possibility to make align, so before try some test of custom routine i would like to ask what is the best approach Thanks
-
Ok, so this is the default graph style i use How should i change it for have for example a x/y axis line size of 3 pixel? // A graph styling static GGraphStyle GraphStyle1 = { { GGRAPH_POINT_DOT, 2, Red }, // Point { GGRAPH_LINE_SOLID, 1, Red }, // Line { GGRAPH_LINE_SOLID, 25, Black }, // X axis { GGRAPH_LINE_SOLID, 25, Black }, // Y axis { GGRAPH_LINE_DOT, 5, Gray, 50 }, // X grid { GGRAPH_LINE_DOT, 5, Gray, 50 }, // Y grid GWIN_GRAPH_STYLE_POSITIVE_AXIS_ARROWS // Flags }; By this way i get a x/y axis of 1 pixel
-
Hi It's not clear for me if it's possible to change dynamically the size of the graph axis. The function gwinGraphDrawAxis seems to do that but i do not understand how should work Can anyone provide an example?
-
It works! Thank you very much
-
I'd like to switch between images (normal button and pressed button) when a specific button is pressed I want to use my set of routine for manage the events, so i need to change the image of the pressed and released button by my code A single image (normal button) is size 50x49, so i've merged the two images in a single file size 50 x 98 Is there a way to switch between the two images in a similar way that you do with your GINPUT/GEVENT mode ? (i mean programmatically) It's clear to me the way to switch between two different images (size 50x49), but i was wondering if there was the possibility to use a single image file /******************************************************************************/ /* This file has been generated by the uGFX-Studio */ /* */ /* http://ugfx.org */ /******************************************************************************/ #include "colors.h" #include "widgetstyles.h" #include "gui.h" // GListeners GListener glistener; // GHandles GHandle ghContainerPage0; GHandle ghARROW_UP; // Fonts font_t dejavu_sans_16; // Images gdispImage ARROW_UP_50x98; static void createPagePage0(void) { GWidgetInit wi; gwinWidgetClearInit(&wi); // create container widget: ghContainerPage0 wi.g.show = FALSE; wi.g.x = 0; wi.g.y = 0; wi.g.width = 800; wi.g.height = 480; wi.g.parent = 0; wi.text = "Container"; wi.customDraw = 0; wi.customParam = 0; wi.customStyle = 0; ghContainerPage0 = gwinContainerCreate(0, &wi, 0); // create button widget: ghARROW_UP wi.g.show = TRUE; wi.g.x = 350; wi.g.y = 200; wi.g.width = 50; wi.g.height = 49; wi.g.parent = ghContainerPage0; wi.text = ""; wi.customDraw = gwinButtonDraw_Image; wi.customParam = &ARROW_UP_50x98; wi.customStyle = 0; ghARROW_UP = gwinButtonCreate(0, &wi); } void guiShowPage(unsigned pageIndex) { // Hide all pages gwinHide(ghContainerPage0); // Show page selected page switch (pageIndex) { case 0: gwinShow(ghContainerPage0); break; default: break; } } void guiCreate(void) { GWidgetInit wi; // Prepare fonts dejavu_sans_16 = gdispOpenFont("DejaVuSans16"); // Prepare images gdispImageOpenFile(&ARROW_UP_50x98, "rsc/ARROW_UP_50x98.bmp"); // GWIN settings gwinWidgetClearInit(&wi); gwinSetDefaultFont(dejavu_sans_16); gwinSetDefaultStyle(&white, FALSE); gwinSetDefaultColor(black_studio); gwinSetDefaultBgColor(white_studio); // Create all the display pages createPagePage0(); // Select the default display page guiShowPage(0); } void guiEventLoop(void) { GEvent* pe; while (1) { // Get an event pe = geventEventWait(&glistener, 0); switch (pe->type) { } } }
-
Is it possible to change the image of a Push Button programmatically without use GEVENT (and GINPUT) ? Thanks
-
It's hard to explain but i'll try.. In my project i perfrom many gwinSetText that writes on different labels updating values, for example a time clock The refresh seems to be good but every 10-15 seconds i get a noisy "black refresh" on the widget In attachment my ugfx configuration. Any idea why this happen? The same thing happen if i put an image on another image and i perform gwinSetVisible action in way to switch betweeen images (like if it's a button) Some times i get a black area on the image. My project is a baremetal so there are not other threads and readrawing operations should be immediate. My MCU is a K64F Cortex M4 at 120Mhz... i don't think i should have these problems.. what do you think it could be? Thank you gfxconf.h