-
Posts
2,660 -
Joined
-
Last visited
-
Days Won
2
Content Type
Forums
Store
Downloads
Blogs
Everything posted by Joel Bodenmann
-
Six hours left for final polishing
-
Six hours left for final polishing
-
Your problem is that you are both including a premade board file by using the GFXBOARD variable while also manually including the X driver further down below. That won't work. You have to either use the framebuffer driver or either use the X driver (unless you setup multiple displays support but that is most likely not what you are after). If you want to use the X driver you have to set the GFXBOARD variable to Linux if you are running µGFX 2.6. HOWEVER, please read the rest of the message before you do so. The X driver has been deprecated a few minutes ago If you want to use the framebuffer driver you have to set the GFXBOARD variable to Linux-Framebuffer. You are not supposed to manually include any driver if you are using pre-made board files. Note that you would use the X driver if you want to run a µGFX driver inside X (eg. inside a desktop environment). You would use the framebuffer driver if your Linux system doesn't have X or a desktop environment system but rather just a kernel provided framebuffer. Right now at this moment we are extending the Linux documentation. Our community member @olegator contributed an SDL driver which VASTLY improves the performance of rendering a µGFX application on a Linux system that is capable of running SDL (eg. when you're having a desktop environment). If you are running a Linux distribution on your BeagleBone that can run SDL we strongly recommend using the new SDL driver. You can find more information in the documentation (that we are currently updating as we speak): https://wiki.ugfx.io/index.php/Linux Note that we also cleaned up the Linux board files section. You might want to have a look at the repository to grab the latest example Makefiles and drivers: https://git.ugfx.io/ugfx/ugfx Update: The new SDL driver has been officially added:
-
Hello and welcome to the community! The GINPUT module is able to directly handle digital inputs (eg. buttons attached to GPIOs) through the toggle driver. Most widgets define one or more toggle roles. You can use gwinAttachToggle() to assign any of your buttons to any of the widgets toggle roles. This allows having physical buttons to press virtual buttons, scrolling through lists and so on. Our recommendation is to use this solution if that's possible for your system. It would allow bypassing (and therefore deprecating) the additional Linux driver that makes your buttons look like a keyboard and you would be able to dynamically change the roles of the buttons inside of your µGFX application. However, as per your description it sounds like the keyboard driver of the GINPUT module might be more suited for you. Just as with the toggles roles, most widgets implement keyboard handles. For example, you can use the space or enter keys to push a virtual button, check/uncheck a checkbox or use the arrow keys to scroll through a list. To use this feature you have to implement a GINPUT keyboard driver to interface your current gpio-keys-keyboard solution. You can find the GINPUT driver interface under /src/ginput/ginput_keyboard_driver.h. You can have a look at the keyboard driver implemented in the SDL driver to learn how to interface a keyboard on a Linux system. On a side note: Right at this moment we are writing the documentation for the new SDL driver that vastly increases the rendering speed of a µGFX application running on a Linux system when not using the framebuffer driver. We strongly recommend you changing from the X driver to the new SDL driver. Documentation: https://wiki.ugfx.io/index.php/Linux I hope that helps. Update: The new SDL driver has officially been added:
-
I haven't looked at your widget yet, I will give it a look tonight or tomorrow morning. If it is working with µGFX 2.5 then it will work with µGFX 2.6 for 100% sure. There are only bug fixes and new features from 2.5 to 2.6. Nothing has changed. Unless we added new bugs that is
-
Yes, there's always a lot of optimization that can be done by tweaking some of the display controller values. Please keep us up to date about this!
-
Hello @olegator ! That's quite a coincidence, I just received the ST7735 based display module that I ordered as mentioned above. I guess there's not much fun left for me to do then Thank you very much for contributing this driver. We will have a look at it and include it in the repository eventually (you might want to pull request as soon as you think that it's ready).
-

Getting Hard Faults when GDISP_NEED_TEXT_WORDWRAP is enabled
Joel Bodenmann replied to kengineer's topic in Support
Thank you very much for bringing this to our attention and providing a corresponding patch. We just applied the patch to the repository: https://git.ugfx.io/uGFX/uGFX/commit/b9b555eae26a539ee71b30668f8e3fdb343e6ac1 Update: Blog post: -
No problem Greg, you are very welcome Please don't hesitate to ask if you have any questions. We are happy to help wherever we can. In the meantime we also created another example widget: A statusbar. That widget actually reads the touchscreen coordinates and sends events. You might want to have a look at that one as well:
-
Personally I don't think that it will be any more complex to make it work with a generic tree structure rather than your application specific two-level forced approach. Actually, I feel like maintaining, debugging, extending & modifying will be a lot simpler if you go the generic approach. This way you only have one item to worry about, otherwise you will have to worry about two types of items. I've no idea about your setup, but have you considered having a main list and a back or up button instead? This way the user can select an item in the list, the list will clear and populate the area with the selected items children. That frees a lot of space which allows using bigger icons. The up- or back-button would allow the user going one level back. A community member wrote a custom rendering routine a few years ago for the list widget that converted the linear list into a grid of icons, similar to the app launchers of smart phones. This gives a lot of room for large, finger-friendly icons.
-
Version 1.0.0
922 downloads
This download contains an example implementation of a statusbar. The statusbar has the following features: File to display the system time Icon to show that a USB connection is present. Can be clicked if it's shown. Icon to show that an SD-Card is present. Can be clicked if it's shown. Icon to show a settings dialog. Note that this widget is very application specific. It should be modified as needed to fit the target application. The download also contains a ready-to-run example project. The project has not been optimized to use as little resources as possible. Please adjust the configuration to fit your needs! -
Version 1.1
1,467 downloads
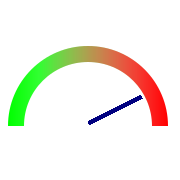
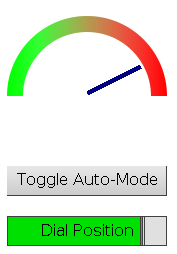
This is a minimal example implementation of a custom dial widget. The download contains a ready-to-run example project. Please note that this implementation is far from perfect. This widget has not been designed to be perfect but to demonstrate how custom widgets can be created. Do not use this widget in a productive environment. This list mentions the most important limitations & optimization possibilities: The widget expects that the supplied dial face image (last parameter of the dialCreate() function) has the same dimensions as the widget itself. The widget doesn't implement handlers for mouse, keyboard, toggle or dial input events. That means that it's currently a passive widget. Therefore, it could be implemented as a window rather than a widget to save a few more bytes of memory. The needle polygon gets "recalculated" each time the widget is being re-rendered. That is not necessary. This can be optimized so that the polygon is only calculated when creating the widget. The entire image is redrawn when the angle of the needle changes. This operation could be optimized by just clearing the area the old needle covered. However, that depends on the dial face graphic. In our example it would be possible to just draw the minimum rectangle that contains the old needle using the background color. That wouldn't be possible if the dial face image also has "content" below the needle. Hence this optimization is somewhat application specific. The example program uses a PNG encoded image for the dial face. That is anything but efficient on a low-power embedded platform. The current version of µGFX doesn't provide anti-aliasing for arbitrary shapes. Therefore, the needle will look quite "zaggy" in some positions. This effect can be minimized by making the widget and the needle larger. Theoretically it would be possible to use the existing slider or progressbar widget and implement the dial as a custom rendering routine. However, that would impose certain limitations when implementing handling of touch events. Fixed instead of floating matrix operations can be used in the drawing function to transform & rotate the needle polygon to improve resource requirements. Along with that, GMISC_NEED_FASTTRIG can be used to use lookup tables for the calculation of the rotation angle rather than using the clib implementations. For more information, please see here: -
Hello Greg, We created a small example of a passive dial widget for you. We hope that this helps you to understand the process. First of all: I'm not a graphics designer. I created a simple dial face graphic in Inkscape and it took me longer to get that done than writing the rest of the widget code. So please feel free to ignore the dial face image and replace it with something nice looking in your mind: The button and the slider below are part of the demo/example program: The button can be used to enable a timer that automatically sweeps the needle over the dial. The slider below can be used to manually set the needle position. The widget we created is a bare minimum implementation example. We tried to keep the bloat as low as possible so you can focus on how it works without being distracted by "unnecessary" things. That being said, our implementation is anything but efficient and contains numerous limitations. There are many modifications and optimizations that could (and should) be made to improve resource requirements. The most important ones are: The widget expects that the supplied dial face image (last parameter of the dialCreate() function) has the same dimensions as the widget itself. The widget doesn't implement handlers for mouse, keyboard, toggle or dial input events. That means that it's currently a passive widget. Therefore, it could be implemented as a window rather than a widget to save a few more bytes of memory. The Polygon gets "recalculated" each time the widget is being re-rendered. That is not necessary. This can be optimized so that the polygon is only calculated when creating the widget. The entire image is redrawn when the angle of the needle changes. This operation could be optimized by just clearing the area the old needle covered. However, that depends on the dial face graphic. In our example you could just draw the minimum rectangle that contains the old needle using the background color. That wouldn't be possible if the dial face image also has "content" below the needle. The example program uses a PNG encoded image for the dial face. That is anything but efficient on a low-power embedded platform. The current version of uGFX doesn't provide anti-aliasing for arbitrary shapes. Therefore, the needle will look quite "zaggy" in some positions. You can reduce the effect by making the widget large enough. Theoretically it would be possible to use the existing slider or progressbar widget and implement the dial as a custom rendering routine. However, that would impose certain limitations when implementing handling of touch events. You can use fixed instead of floating matrix operations in the drawing function to transform & rotate the needle polygon to improve resource requirements. Along with that, you can use GMISC_NEED_FASTTRIG to use lookup tables for the calculation of the rotation angle rather than using the clib implementations. We hope that helps. Please don't hesitate to ask if you have any questions. Here you go:
-
There's currently no tree widget planned on our side and we don't know of anyone who would be working on one. You are more than welcome to pursue the idea Personally I wouldn't recommend having two different types of times. In a tree structure, any item/node should be able to have children. An item with children only different from an item without children by not having children, that's all. Having a list for the children in an item is the most straight forward implementations. However, you might also consider using just one global list. Each item would then have a pointer to its parent node. The order of the list determines the order of the children. That is how the GWIN module keeps track of all the widgets: As you know you can assign child widgets to containers. It's possible to create an arbitrary hierarchy/tree structure that way. But the GWIN module only maintains one global list. Note that you can always make a primary implementation to have something that is working and improve it later on. I'm definitely keen to see what you come up with. It would be an interesting addition to the library and I'm sure I'm not the only one who has multiple uses for that in mind
-
1) We recommend using ChibiOS. It's a great RTOS with an awesome community. µGFX actually started off as a ChibiOS add-on called ChibiOS/GFX. Although µGFX has become a standalone project we are trying to stay close to ChibiOS. Almost all of our regular in-house tests that use an underlying RTOS are made using ChibiOS/RT. Therefore, our recommendation is to use ChibiOS if you can and want to. However, µGFX will work on any kind of operating system. We have also used ChibiOS/RT with LwIP for some projects that involved TCP/IP and it worked great. There are also some official demos that use LwIP that come with ChibiOS/RT. Disclaimer: We have no idea what the current support status of ChibiOS/RT for the STM32F7 is. 2) Our users & customers use a broad range of different IDEs. Some people just use a text editor & make, others use Eclipse, Keil µVision, IAR, CrossWorks, ... the list is very extensive. Besides the financial aspect, the choice of IDE is usually quite subjective. @inmarket usually works with eclipse (using external makefiles) while I just use a text editor. However, depending on customer projects I also work often with Keil µVision and other IDEs. The choice really is up to you. You should definitely be able to use uGFX in Eclipse without any hacks. The recommended way is to setup an Eclipse project that uses external Makefiles. 3) Personally I don't know anything like that. I guess google will help although you will most likely end up implementing your own application specific solution. You can use the GFILE module of the µGFX library to interface files. It comes with built-in FatFS support. Can't wait to hear and see more of your project. Please keep us up to date
-
Great work, this seems to proceed quite well! I really can't wait to try it! Regarding the header color: In general adding new colors to the widget styles wouldn't be a huge problem as they usually end up in ROM/flash which is a lot less critical than RAM. The only reason why we wouldn't add specific stuff like this is because other widgets wouldn't have any use for it. If it makes sense to add a secondary fill color or something like that we are very open for any kind of discussion. Also, the end of the competition doesn't mean that it's the end of your widget development
-
We just ordered a display module with an ST7735 display controller. We'll get that driver done. Once we receive it.
-
Very nice work!
-
Don't worry about it. We all started at some point with absolutely no knowledge of C or C++ Good luck with your project. We are very keen to see what you come up with. Please keep us up to date! Also don't hesitate to ask if you have any questions. The forum is always available.
-
We have community members as well as industrial commercial customers who are successfully running µGFX on a PIC32 platform. You should be able to run µGFX on a PIC32 without any modifications. The code generated by the µGFX-Studio is 100% portable. If you have a working base-project that run µGFX on your hardware you will be able to just copy-paste the files generated by the µGFX-Studio to your project and it should just work. The studio doesn't generate any platform or system dependent code. I just remembered that we have also seen somebody running it on a PIC24. You should definitely be able to get this running without any modifications at all. It always takes some time until the first build works as integrating the library can be somewhat cumbersome for someone who doesn't know it well but that is where the documentation comes in and we are happy to answer any question we can.
-
We're sorry about the confusion with GINPUT_MOUSE_MAX_CALIBRATION_ERROR. That's a relic from an earlier/previous version of the GINPUT module. We'll look into it and clean-up / update the wiki accordingly. Please excuse the inconvenience.
-
There's a flag that you can put in your mouse driver for that: GMOUSE_VFLG_DEFAULTFINGER. Works like this: const GMouseVMT const GMOUSE_DRIVER_VMT[1] = {{ { GDRIVER_TYPE_TOUCH, GMOUSE_VFLG_TOUCH|GMOUSE_VFLG_CALIBRATE|GMOUSE_VFLG_CAL_TEST|GMOUSE_VFLG_DEFAULTFINGER, sizeof(GMouse) + GMOUSE_MCU_BOARD_DATA_SIZE, _gmouseInitDriver, _gmousePostInitDriver, _gmouseDeInitDriver }, ..., ... }};
-
Can you please create a test-case (smallest possible program) that allows us to reproduce the issue including instructions on how to reproduce it?
-
Very nice! We can't wait to see it in action.
-
There is no need to pass that GHandle around. Just make that GHandle a private member of your wrapper class. The reason we need those handles is because there are no objects in C. The handle is the object. When you wrap a C++ class around it, the object/instance of that class "becomes" the handle. This is how we are doing it (I stripped the unrelated parts out): wrapper.h wrapper.cpp