About This File
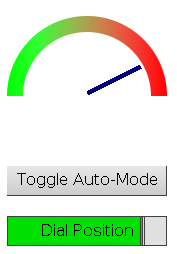
This is a minimal example implementation of a custom dial widget. The download contains a ready-to-run example project.
Please note that this implementation is far from perfect. This widget has not been designed to be perfect but to demonstrate how custom widgets can be created. Do not use this widget in a productive environment. This list mentions the most important limitations & optimization possibilities:
- The widget expects that the supplied dial face image (last parameter of the dialCreate() function) has the same dimensions as the widget itself.
- The widget doesn't implement handlers for mouse, keyboard, toggle or dial input events. That means that it's currently a passive widget. Therefore, it could be implemented as a window rather than a widget to save a few more bytes of memory.
- The needle polygon gets "recalculated" each time the widget is being re-rendered. That is not necessary. This can be optimized so that the polygon is only calculated when creating the widget.
- The entire image is redrawn when the angle of the needle changes. This operation could be optimized by just clearing the area the old needle covered. However, that depends on the dial face graphic. In our example it would be possible to just draw the minimum rectangle that contains the old needle using the background color. That wouldn't be possible if the dial face image also has "content" below the needle. Hence this optimization is somewhat application specific.
- The example program uses a PNG encoded image for the dial face. That is anything but efficient on a low-power embedded platform.
- The current version of µGFX doesn't provide anti-aliasing for arbitrary shapes. Therefore, the needle will look quite "zaggy" in some positions. This effect can be minimized by making the widget and the needle larger.
- Theoretically it would be possible to use the existing slider or progressbar widget and implement the dial as a custom rendering routine. However, that would impose certain limitations when implementing handling of touch events.
- Fixed instead of floating matrix operations can be used in the drawing function to transform & rotate the needle polygon to improve resource requirements. Along with that, GMISC_NEED_FASTTRIG can be used to use lookup tables for the calculation of the rotation angle rather than using the clib implementations.
For more information, please see here:




 With version 1.0.0:
With version 1.0.0: