Sergey Kushnir
Members-
Posts
38 -
Joined
-
Last visited
Content Type
Forums
Store
Downloads
Blogs
Everything posted by Sergey Kushnir
-
Excellent! Отлично!
-
Hi, Joel! I tested the patch for more than a day on two devices. Everything works stably as expected and there were no problems.
-
Great, Joel! I already had the experience of repairing the operating system PicOS18, after which the forum about this OS just died. The problems disappeared and there was nothing to discuss.
-
Hi, Joel! I can’t be friends with GIT. Maybe someone from your team will do this?
-
See topic The screen is redrawn more than once
-
As I noted earlier, The _gwinFlushRedraws function contains two branches: "Do loss of visibility first" and "Do the visible windows next". The first branch is for hiding the window. The second branch is for drawing windows with visibility flags set. When a window needs to be hidden, the GWIN_FLG_BGREDRAW flag is set, which is processed in the corresponding branch of the WM_Redraw function. A check is performed, does the window have a parent? If there is a parent, then this parent needs to be redrawed. If there is no parent, then there is nothing to redraw. In my opinion, the logic is as follows. The windows that need to be shown are processed in the second branch of the _gwinFlushRedraws function. Based on this reasoning, I modified the code as follows and marked this places with the label ">>": static void WM_Redraw(GHandle gh) { gU32 flags; >> gU32 parents = 0; flags = gh->flags; gh->flags &= ~(GWIN_FLG_NEEDREDRAW|GWIN_FLG_BGREDRAW|GWIN_FLG_PARENTREVEAL); #if GWIN_NEED_CONTAINERS redo_redraw: #endif if ((flags & GWIN_FLG_SYSVISIBLE)) { if (gh->vmt->Redraw) gh->vmt->Redraw(gh); else if ((flags & GWIN_FLG_BGREDRAW)) { // We can't redraw but we want full coverage so just clear the area gdispGFillArea(gh->display, gh->x, gh->y, gh->width, gh->height, gh->bgcolor); // Only do an after clear if this is not a parent reveal if (!(flags & GWIN_FLG_PARENTREVEAL) && gh->vmt->AfterClear) gh->vmt->AfterClear(gh); } #if GWIN_NEED_CONTAINERS // If this is container but not a parent reveal, mark any visible children for redraw // We redraw our children here as we have overwritten them in redrawing the parent // as GDISP/GWIN doesn't support complex clipping regions. if ((flags & (GWIN_FLG_CONTAINER|GWIN_FLG_PARENTREVEAL)) == GWIN_FLG_CONTAINER) { // Container redraw is done for(gh = gwinGetFirstChild(gh); gh; gh = gwinGetSibling(gh)) _gwinUpdate(gh); return; } #endif } else { if ((flags & GWIN_FLG_BGREDRAW)) { GHandle gx; #if GWIN_NEED_CONTAINERS if (gh->parent) { // Child redraw is done >> parents++; // Get the parent to redraw the area gh = gh->parent; // The parent is already marked for redraw - don't do it now. if ((gh->flags & GWIN_FLG_NEEDREDRAW)) return; // Use the existing clipping region and redraw now gh->flags |= (GWIN_FLG_BGREDRAW|GWIN_FLG_PARENTREVEAL); goto redo_redraw; } #endif // Clear the area to the background color gdispGFillArea(gh->display, gh->x, gh->y, gh->width, gh->height, gwinGetDefaultBgColor()); >> #if GWIN_NEED_CONTAINERS >> if (!parents) return; >> #endif // Now loop over all windows looking for overlaps. Redraw them if they overlap the newly exposed area. for(gx = gwinGetNextWindow(0); gx; gx = gwinGetNextWindow(gx)) { if ((gx->flags & GWIN_FLG_SYSVISIBLE) && gx->display == gh->display && gx->x < gh->x+gh->width && gx->y < gh->y+gh->height && gx->x+gx->width >= gh->x && gx->y+gx->height >= gh->y) { if (gx->vmt->Redraw) gx->vmt->Redraw(gx); else // We can't redraw this window but we want full coverage so just clear the area gdispGFillArea(gx->display, gx->x, gx->y, gx->width, gx->height, gx->bgcolor); } } } } } I introduced an additional variable that indicates whether the window has a parent. If there is no parent, then no redrawing occurs. If there is a parent, then it will be redrawed either in this function or later. The gx variable is an auxiliary variable-pointer to an object in the list. Therefore, any setting of flags in this variable is meaningless. I think this code meets your expectations. With this code, redrawing occurs only once.
-
No, two times.
-
I modified the WM_Redraw function code as follows and the double redrawing does not occur. if ((flags & GWIN_FLG_BGREDRAW)) { GHandle gx; #if GWIN_NEED_CONTAINERS if (gh->parent) { // Child redraw is done // Get the parent to redraw the area gh = gh->parent; // The parent is already marked for redraw - don't do it now. if ((gh->flags & GWIN_FLG_NEEDREDRAW)) return; // Use the existing clipping region and redraw now gh->flags |= (GWIN_FLG_BGREDRAW|GWIN_FLG_PARENTREVEAL); goto redo_redraw; -> }else{ -> gdispGFillArea(gh->display, gh->x, gh->y, gh->width, gh->height, gwinGetDefaultBgColor()); -> return; } #endif // Clear the area to the background color gdispGFillArea(gh->display, gh->x, gh->y, gh->width, gh->height, gwinGetDefaultBgColor());
-
This code is executed only if the window has a parent. In my case, the container and tabset do not have parents. Therefore, the code is not executed and the code immediately switches to executing first the area clearing, and then searching for windows with visibility flags set and redrawing them. I previously marked this place with the label "3==>".
-
I continued my research. The _gwinFlushRedraws function handles hiding the window in the "Do loss of visibility first" branch. The GWIN_FLG_NEEDREDRAW and GWIN_FLG_SYSVISIBLE flags are checked for all windows. If the GWIN_FLG_SYSVISIBLE flag is set, the window does not require hiding and its redrawing is ignored. I marked this place with the "1==>" label. If redrawing is required, i.e. the GWIN_FLG_NEEDREDRAW flag is set and GWIN_FLG_SYSVISIBLE is cleared, then the GWINwm->vmt->Redraw(gh) function is called. I marked this place with the "2==>" label. void _gwinFlushRedraws(GRedrawMethod how) { GHandle gh; // Do we really need to do anything? if (!RedrawPending) return; // Obtain the drawing lock if (how == REDRAW_WAIT) gfxSemWait(&gwinsem, gDelayForever); else if (how == REDRAW_NOWAIT && !gfxSemWait(&gwinsem, gDelayNone)) // Someone is drawing - They will do the redraw when they are finished return; // Do loss of visibility first while ((RedrawPending & DOREDRAW_INVISIBLES)) { RedrawPending &= ~DOREDRAW_INVISIBLES; // Catch new requests for(gh = gwinGetNextWindow(0); gh; gh = gwinGetNextWindow(gh)) { 1==> if ((gh->flags & (GWIN_FLG_NEEDREDRAW|GWIN_FLG_SYSVISIBLE)) != GWIN_FLG_NEEDREDRAW) continue; // Do the redraw #if GDISP_NEED_CLIP gdispGSetClip(gh->display, gh->x, gh->y, gh->width, gh->height); 2==> _GWINwm->vmt->Redraw(gh); gdispGUnsetClip(gh->display); #else _GWINwm->vmt->Redraw(gh); #endif // Postpone further redraws #if !GWIN_REDRAW_IMMEDIATE && !GWIN_REDRAW_SINGLEOP ... The GWINwm->vmt->Redraw(gh) function also has two branches of rendering. The first branch renders the window if the GWIN_FLG_SYSVISIBLE flag is set. The second branch either does nothing or, if the GWIN_FLG_BGREDRAW flag is set, clears the area and renders windows that have the GWIN_FLG_SYSVISIBLE flag set. This is where the next window is called when the previous one is hidden. I marked this place with the label "3==>". static void WM_Redraw(GHandle gh) { gU32 flags; flags = gh->flags; gh->flags &= ~(GWIN_FLG_NEEDREDRAW|GWIN_FLG_BGREDRAW|GWIN_FLG_PARENTREVEAL); #if GWIN_NEED_CONTAINERS redo_redraw: #endif if ((flags & GWIN_FLG_SYSVISIBLE)) { if (gh->vmt->Redraw) gh->vmt->Redraw(gh); else if ((flags & GWIN_FLG_BGREDRAW)) { // We can't redraw but we want full coverage so just clear the area gdispGFillArea(gh->display, gh->x, gh->y, gh->width, gh->height, gh->bgcolor); // Only do an after clear if this is not a parent reveal if (!(flags & GWIN_FLG_PARENTREVEAL) && gh->vmt->AfterClear) gh->vmt->AfterClear(gh); } #if GWIN_NEED_CONTAINERS // If this is container but not a parent reveal, mark any visible children for redraw // We redraw our children here as we have overwritten them in redrawing the parent // as GDISP/GWIN doesn't support complex clipping regions. if ((flags & (GWIN_FLG_CONTAINER|GWIN_FLG_PARENTREVEAL)) == GWIN_FLG_CONTAINER) { // Container redraw is done for(gh = gwinGetFirstChild(gh); gh; gh = gwinGetSibling(gh)) _gwinUpdate(gh); return; } #endif } else { if ((flags & GWIN_FLG_BGREDRAW)) { GHandle gx; #if GWIN_NEED_CONTAINERS if (gh->parent) { // Child redraw is done // Get the parent to redraw the area gh = gh->parent; // The parent is already marked for redraw - don't do it now. if ((gh->flags & GWIN_FLG_NEEDREDRAW)) return; // Use the existing clipping region and redraw now gh->flags |= (GWIN_FLG_BGREDRAW|GWIN_FLG_PARENTREVEAL); goto redo_redraw; } #endif // Clear the area to the background color gdispGFillArea(gh->display, gh->x, gh->y, gh->width, gh->height, gwinGetDefaultBgColor()); // Now loop over all windows looking for overlaps. Redraw them if they overlap the newly exposed area. 3==> for(gx = gwinGetNextWindow(0); gx; gx = gwinGetNextWindow(gx)) { if ((gx->flags & GWIN_FLG_SYSVISIBLE) && gx->display == gh->display && gx->x < gh->x+gh->width && gx->y < gh->y+gh->height && gx->x+gx->width >= gh->x && gx->y+gx->height >= gh->y) { if (gx->vmt->Redraw) gx->vmt->Redraw(gx); else // We can't redraw this window but we want full coverage so just clear the area gdispGFillArea(gx->display, gx->x, gx->y, gx->width, gx->height, gx->bgcolor); } } } } } I believe this is due to the specific implementation of the concept of separating the change of window rendering flags in one operating system thread and the rendering process itself in another thread.
-
I went through the debugger and figured out the logic of the window manager. The _gwinFlushRedraws function contains two branches: "Do loss of visibility first" and "Do the visible windows next". The new window is redrawn twice, here's why. The first time as a hidden window, but the visibility flag is already set. The second time as a window that is visible. It turns out that we need to somehow make it so that the new window is not redrawn as invisible. Is it possible to do this?
-
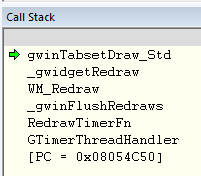
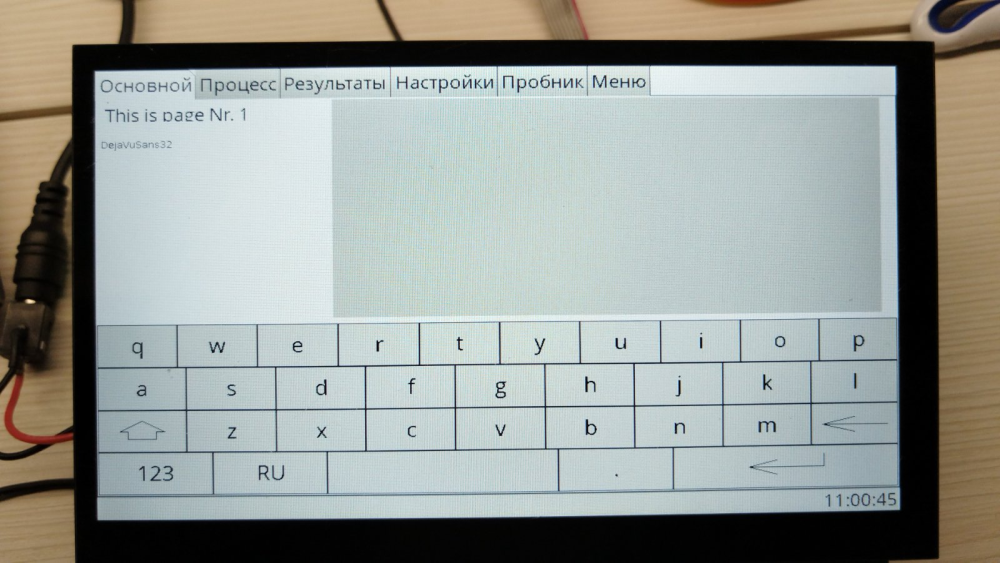
Hello! I recorded a video The screen is redrawn more than once. I did not find the reason for this phenomenon quickly. I need help. When uGFX is initialized, screen elements are formed in the usual way, nothing extra. At the beginning, when you press the button, the screen with the button is hidden and a function is called that makes the screen with TabSet visible. case GEVENT_GWIN_BUTTON: ///(GEVENT_GWIN_CTRL_FIRST+0) if (((GEventGWinButton*)pe)->gwin == mainProductButton) { gwinHide(mainContainer); _ghActiveScreen = productScreenShow(); } GHandle productScreenShow(void) { productScreenUpdate(); gwinShow(prodTabset); return prodTabset; } Clicking on tabs only causes one screen repaint. See video. When returning to the previous screen, it is redrawn twice. I set a breakpoint on the gwinTabsetDraw_Std function and got this call stack: What should be done to make the screen redrawn once? The screen is redrawn more than once.mp4
-
Change the on-screen keyboard language from English to some other language
Sergey Kushnir replied to Vaisr's topic in Support
For local use this solution seems logical. -
Change the on-screen keyboard language from English to some other language
Sergey Kushnir replied to Vaisr's topic in Support
Hello! The language support problem in this case can be solved in two ways. The first is to use, for example, encoding 866 with Cyrillic support or ISO/IEC 8859-5. also known as the fifth sets of the ISO/IEC 8859 8-bit character encoding. The second is intended for UTF-8 and is solved by modifying the TextEditRemoveChar method of the TextEdit widget by adding analysis of the removed character. -
Change the on-screen keyboard language from English to some other language
Sergey Kushnir replied to Vaisr's topic in Support
I found a piece of a code // Fonts font_t open_sans24,open_sans28; // Слушатель событий GListener glistener; GHandle ghKeyboard, ghConsole1; GEvent* pe; GEventKeyboard * pk; void guiCreate(void) { GWidgetInit wi; // Apply some default values for GWIN gwinWidgetClearInit(&wi); wi.g.show = TRUE; // Prepare fonts - #define GDISP_INCLUDE_FONT_DEJAVUSANSxx TRUE - reqd in gfxconf.h) open_sans24 = gdispOpenFont("open_sans24"); open_sans28 = gdispOpenFont("open_sans28"); // Создаем "слушателя" события geventListenerInit(&glistener); geventAttachSource(&glistener, ginputGetMouse(0), GLISTEN_MOUSEDOWNMOVES|GLISTEN_MOUSEMETA); gwinAttachListener(&glistener); // Устанавливаем дефолтные стили GUI gwinSetDefaultFont(open_sans24);//DejaVuSans20 gwinSetDefaultStyle(&WhiteWidgetStyle, FALSE); // Create the keyboard wi.g.show = gTrue; wi.g.x = 0; wi.g.y = gdispGetHeight()/2; wi.g.width = gdispGetWidth(); wi.g.height = gdispGetHeight()/2; ghKeyboard = gwinKeyboardCreate(0, &wi); gwinKeyboardSetLayout(ghKeyboard, &VirtualKeyboard_EnRu1); gwinSetFont(ghKeyboard, open_sans28); // We also want to listen to keyboard events from the virtual keyboard geventAttachSource(&glistener, gwinKeyboardGetEventSource(ghKeyboard), GLISTEN_KEYTRANSITIONS|GLISTEN_KEYUP); // Create console widget: ghConsole1 wi.g.parent = ghPage1; wi.g.show = TRUE; wi.g.x = 300; wi.g.y = 2; wi.g.width = 700; wi.g.height = 290; wi.text = "Ready"; wi.customParam = 0; wi.customStyle = 0; ghConsole1 = gwinConsoleCreate(0, &wi.g); gwinSetFont(ghConsole1, dejavu_sans_12); gwinSetColor(ghConsole1, Black); gwinSetBgColor(ghConsole1, HTML2COLOR(0xd2d2d2)); gwinShow(ghConsole1); gwinClear(ghConsole1); } ...... while (1) { // Get an Event pe = geventEventWait(&glistener, 1000); switch(pe->type) { case GEVENT_GWIN_KEYBOARD: ///(GEVENT_GWIN_CTRL_FIRST+6) // This is a widget event generated on the standard gwin event source gwinPrintf(ghConsole1, "Keyboard visibility has changed\n"); break; case GEVENT_KEYBOARD: // This is a keyboard event from a keyboard source which must be separately listened to. // It is not sent on the gwin event source even though in this case it was generated by a gwin widget. pk = (GEventKeyboard *)pe; gwinPrintf(ghConsole1, "KEYSTATE: 0x%04X [ %s%s%s%s%s%s%s%s%s%s%s%s%s%s%s%s%s]", pk->keystate, (!pk->keystate ? "NONE " : ""), ((pk->keystate & GKEYSTATE_KEYUP) ? "KEYUP " : ""), ((pk->keystate & GKEYSTATE_REPEAT) ? "REPEAT " : ""), ((pk->keystate & GKEYSTATE_SPECIAL) ? "SPECIAL " : ""), ((pk->keystate & GKEYSTATE_RAW) ? "RAW " : ""), ((pk->keystate & GKEYSTATE_SHIFT_L) ? "LSHIFT " : ""), ((pk->keystate & GKEYSTATE_SHIFT_R) ? "RSHIFT " : ""), ((pk->keystate & GKEYSTATE_CTRL_L) ? "LCTRL " : ""), ((pk->keystate & GKEYSTATE_CTRL_R) ? "RCTRL " : ""), ((pk->keystate & GKEYSTATE_ALT_L) ? "LALT " : ""), ((pk->keystate & GKEYSTATE_ALT_R) ? "RALT " : ""), ((pk->keystate & GKEYSTATE_FN) ? "FN " : ""), ((pk->keystate & GKEYSTATE_COMPOSE) ? "COMPOSE " : ""), ((pk->keystate & GKEYSTATE_WINKEY) ? "WINKEY " : ""), ((pk->keystate & GKEYSTATE_CAPSLOCK) ? "CAPSLOCK " : ""), ((pk->keystate & GKEYSTATE_NUMLOCK) ? "NUMLOCK " : ""), ((pk->keystate & GKEYSTATE_SCROLLLOCK) ? "SCROLLLOCK " : "") ); if (pk->bytecount) { gwinPrintf(ghConsole1, " Keys:"); for (i = 0; i < pk->bytecount; i++) gwinPrintf(ghConsole1, " 0x%02X", (int)(gU8)pk->c[i]); gwinPrintf(ghConsole1, " ["); for (i = 0; i < pk->bytecount; i++) gwinPrintf(ghConsole1, "%c", pk->c[i] >= ' ' && pk->c[i] <= '~' ? pk->c[i] : ' '); gwinPrintf(ghConsole1, "]"); } gwinPrintf(ghConsole1, "\n"); break; } } -
Change the on-screen keyboard language from English to some other language
Sergey Kushnir replied to Vaisr's topic in Support
GHandle KeyboardNum; // Create the keyboard GWidgetInit wi; gwinWidgetClearInit(&wi); wi.g.show = gTrue; wi.g.x = 200; wi.g.y = 185; wi.g.width = 660; wi.g.height = 240; wi.text = "KeybNum"; KeyboardNum = gwinKeyboardCreate(0, &wi); gwinKeyboardSetLayout(KeyboardNum, &VirtualKeyboard_Num); gwinSetFont(KeyboardNum, dejavu_sans_con28); // We also want to listen to keyboard events from the virtual keyboard geventAttachSource(&glistener, gwinKeyboardGetEventSource(KeyboardNum), GLISTEN_KEYTRANSITIONS|GLISTEN_KEYUP); -
Change the on-screen keyboard language from English to some other language
Sergey Kushnir replied to Vaisr's topic in Support
/* * This file is subject to the terms of the GFX License. If a copy of * the license was not distributed with this file, you can obtain one at: * * http://ugfx.io/license.html */ #include "../../gfx.h" #if GFX_USE_GWIN && GWIN_NEED_KEYBOARD #include "gwin_keyboard_layout.h" #if GWIN_NEED_KEYBOARD_ENGLISH1 /* For this keyboard mapping we use: * Set 0 = Lowercase letters * Set 1 = Uppercase letters (transient) * Set 2 = Uppercase letters (locked) * Set 3 = Numbers * Set 4 = Symbols */ static const GVSpecialKey Eng1SKeys[] = { { "\001", 0, GVKEY_SINGLESET, 1 }, // \001 (1) = Shift Lower to Upper { "\001", 0, GVKEY_INVERT|GVKEY_LOCKSET, 2 }, // \002 (2) = Shift Upper to Upper Lock { "\002", 0, GVKEY_INVERT|GVKEY_LOCKSET, 0 }, // \003 (3) = Shift Upper Lock to Lower { "123", 0, GVKEY_LOCKSET, 3 }, // \004 (4) = Change to Numbers { "\010", "\b", 0, 0 }, // \005 (5) = Backspace { "\015", "\r", 0, 0 }, // \006 (6) = Enter 1 { "\015", "\r", 0, 0 }, // \007 (7) = Enter 2 (Short keycap) { "Sym", 0, GVKEY_LOCKSET, 4 }, // \010 (8) = Change to Symbols { "aA", 0, GVKEY_LOCKSET, 0 }, // \011 (9) = Change to Lower Alpha }; static const char Eng1Set0Row3[] = "\004 .\006\006"; static const char Eng1Set1Row0[] = "QWERTYUIOP"; static const char Eng1Set1Row1[] = "ASDFGHJKL"; static const char *Eng1Set0[] = { "qwertyuiop", "asdfghjkl", "\001zxcvbnm\005", Eng1Set0Row3, 0 }; static const char *Eng1Set1[] = { Eng1Set1Row0, Eng1Set1Row1, "\002ZXCVBNM\005", Eng1Set0Row3, 0 }; static const char *Eng1Set2[] = { Eng1Set1Row0, Eng1Set1Row1, "\003ZXCVBNM\005", Eng1Set0Row3, 0 }; static const char *Eng1Set3[] = { "+-*/", "@789", "\007456", "\010123", "\01100.", 0 }; static const char *Eng1Set4[] = { "#$%^&*()", "~`:;\"'{}", "<>?/\\|[]", "\011\004,! .@", 0 }; static const GVKeySet Eng1Sets[] = { Eng1Set0, Eng1Set1, Eng1Set2, Eng1Set3, Eng1Set4, 0 }; const GVKeyTable VirtualKeyboard_English1 = { Eng1SKeys, Eng1Sets }; #endif // GWIN_NEED_KEYBOARD_ENGLISH1 #if GWIN_NEED_KEYBOARD_EN_RU1 /* For this keyboard mapping we use: * Set 0 = Lowercase letters * Set 1 = Uppercase letters (transient) * Set 2 = Uppercase letters (locked) * Set 3 = Numbers * Set 4 = Symbols */ static const GVSpecialKey Eng1SKeys[] = { { "\001", 0, GVKEY_SINGLESET, 1 }, // \001 (1) = Shift Lower to Upper { "\001", 0, GVKEY_INVERT|GVKEY_LOCKSET, 2 }, // \002 (2) = Shift Upper to Upper Lock { "\002", 0, GVKEY_INVERT|GVKEY_LOCKSET, 0 }, // \003 (3) = Shift Upper Lock to Lower { "123", 0, GVKEY_LOCKSET, 3 }, // \004 (4) = Change to Numbers { "\010", "\b", 0, 0 }, // \005 (5) = Backspace { "\015", "\r", 0, 0 }, // \006 (6) = Enter 1 { "\015", "\r", 0, 0 }, // \007 (7) = Enter 2 (Short keycap) { "Sym", 0, GVKEY_LOCKSET, 4 }, // \010 (8) = Change to Symbols { "aA", 0, GVKEY_LOCKSET, 0 }, // \011 (9) = Change to Lower Alpha { "RU", 0, GVKEY_LOCKSET, 5 }, // \012 (10) = Change to Lower Alpha { "EN", 0, GVKEY_LOCKSET, 0 }, // \013 (11) = Change to Lower Alpha { "\001", 0, GVKEY_SINGLESET, 6 }, // \014 (12) = Shift Lower to Upper { "\001", 0, GVKEY_INVERT|GVKEY_LOCKSET, 7 }, // \015 (13) = Shift Upper to Upper Lock { "\002", 0, GVKEY_INVERT|GVKEY_LOCKSET, 5 }, // \016 (14) = Shift Upper Lock to Lower }; static const char Eng1Set0Row3[] = "\004\012 .\006\006"; static const char Ru1Set0Row3[] = "\004\004\013 .\006\006"; static const char Eng1Set1Row0[] = "QWERTYUIOP"; static const char Eng1Set1Row1[] = "ASDFGHJKL"; static const char Ru1Set1Row0[] = "ЙЦУКЕНГШЩЗХЪ"; static const char Ru1Set1Row1[] = "ФЫВАПРОЛДЖЭ"; static const char *Eng1Set0[] = { "qwertyuiop", "asdfghjkl", "\001zxcvbnm\005", Eng1Set0Row3, 0 }; static const char *Eng1Set1[] = { Eng1Set1Row0, Eng1Set1Row1, "\002ZXCVBNM\005", Eng1Set0Row3, 0 }; static const char *Eng1Set2[] = { Eng1Set1Row0, Eng1Set1Row1, "\003ZXCVBNM\005", Eng1Set0Row3, 0 }; static const char *Eng1Set3[] = { "+-*/", "@789", "\007456", "\010123", "\01100.", 0 }; static const char *Eng1Set4[] = { "#$%^&*()", "~`:;\"'{}", "<>?/\\|[]", "\011\004,! .@", 0 }; static const char *Rus1Set0[] = { "йцукенгшщзхъ", "фывапролджэ", "\014ячсмитьбю\005", Ru1Set0Row3, 0 }; static const char *Rus1Set1[] = { Ru1Set1Row0, Ru1Set1Row1, "\015ЯЧСМИТЬБЮ\005", Ru1Set0Row3, 0 }; static const char *Rus1Set2[] = { Ru1Set1Row0, Ru1Set1Row1, "\016ЯЧСМИТЬБЮ\005", Ru1Set0Row3, 0 }; static const GVKeySet Eng1Sets[] = { Eng1Set0, Eng1Set1, Eng1Set2, Eng1Set3, Eng1Set4, Rus1Set0, Rus1Set1, Rus1Set2, 0 }; const GVKeyTable VirtualKeyboard_EnRu1 = { Eng1SKeys, Eng1Sets }; #endif // GWIN_NEED_KEYBOARD_ENGLISH1 #if GWIN_NEED_KEYBOARD_NUM /* For this keyboard mapping we use: * Set 0 = Lowercase letters * Set 1 = Uppercase letters (transient) * Set 2 = Uppercase letters (locked) * Set 3 = Numbers * Set 4 = Symbols */ static const GVSpecialKey NumSKeys[] = { { "\001", 0, GVKEY_SINGLESET, 1 }, // \001 (1) = Shift Lower to Upper { "\001", 0, GVKEY_INVERT|GVKEY_LOCKSET, 2 }, // \002 (2) = Shift Upper to Upper Lock { "\002", 0, GVKEY_INVERT|GVKEY_LOCKSET, 0 }, // \003 (3) = Shift Upper Lock to Lower { "123", 0, GVKEY_LOCKSET, 3 }, // \004 (4) = Change to Numbers { "\010", "\b", 0, 0 }, // \005 (5) = Backspace { "\015", "\r", 0, 0 }, // \006 (6) = Enter 1 { "\015", "\r", 0, 0 }, // \007 (7) = Enter 2 (Short keycap) { "Sym", 0, GVKEY_LOCKSET, 4 }, // \010 (8) = Change to Symbols { "aA", 0, GVKEY_LOCKSET, 0 }, // \011 (9) = Change to Lower Alpha { "RU", 0, GVKEY_LOCKSET, 5 }, // \012 (10) = Change to Lower Alpha { "EN", 0, GVKEY_LOCKSET, 0 }, // \013 (11) = Change to Lower Alpha { "\001", 0, GVKEY_SINGLESET, 6 }, // \014 (12) = Shift Lower to Upper { "\001", 0, GVKEY_INVERT|GVKEY_LOCKSET, 7 }, // \015 (13) = Shift Upper to Upper Lock { "\002", 0, GVKEY_INVERT|GVKEY_LOCKSET, 5 }, // \016 (14) = Shift Upper Lock to Lower { "ESC", "\x1b", 0, 0 }, // \017 (15) = Escape }; static const char *NumSet3[] = { "789\017", "456-", "123\005", "00.\007", 0 }; static const GVKeySet NumSets[] = { NumSet3, 0 }; const GVKeyTable VirtualKeyboard_Num = { NumSKeys, NumSets }; #endif // GWIN_NEED_KEYBOARD_ENGLISH1 #endif // GFX_USE_GWIN && GWIN_NEED_KEYBOARD It is my code for keyboards -
Thank's for your reply! This solution is work perfectly!
-
#if GDISP_NEED_CLIP gdispGSetClip(gw->g.display, gw->g.x +gw->g.width -4, gw->g.y +offset +1, bar_width, bar_height); #endif
-
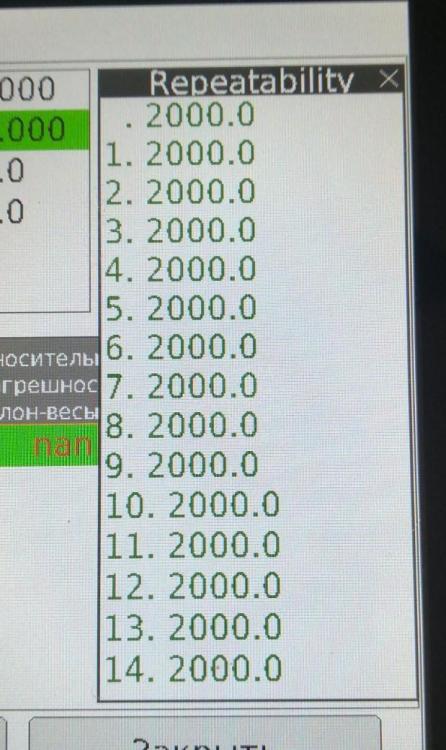
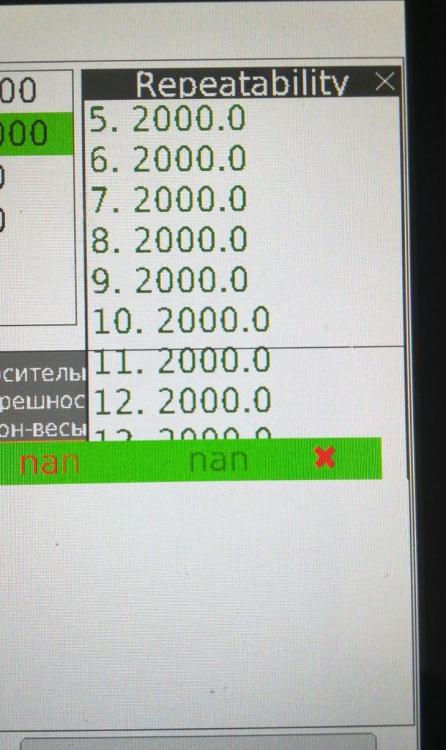
Thank you for the answer, inmarket! I know and understand that uGFX is a very simple graphics library. Therefore, I try to look for solutions similar to those you described in point 1. But sometimes there are situations that cannot be avoided. I just need to understand how to crop the widget display with minimal actions. For example, as shown in the photo, the upper window overlaps the right side of the table. Accordingly, it is possible to reconfigure the constraints for displaying the table. How can this be done with the existing library tools? Will this require making changes to the widget? I assume the following actions. The table is drawn. After some time, a window is called that should be drawn above the table and overlap it. New constraint coordinates are passed to the table object. The table is drawn with these constraints. After some time, the window is closed. Data with the constraints that were there before are passed to the table object. The table is drawn with these constraints. That's all. This is a case in which everything is done manually, but it suits me quite well, since such cases will be very rare. I rely on the fact that widgets call setclip(...) when drawing.
-
I have encountered such a problem. A table is displayed on the screen, in which a row is updated. On command from the button, a frame window with a console is displayed, which overlaps the table. However, the updated part of the table overlaps the window with the console and spoils the view. How to solve this problem? Photos shows this problem.
-
This project was created in 2006 for BelAZ. A competition was organized, and we won among 4 participants. The first version was developed in 1 year. This is an industrial application in serial production. Now, of course, the following versions are used, but the interface design developed by me remains approximately the same. You can find a lot on YouTube. The circuit uses the Atmel AT91SAM7A3 controller, 128 KB flash and 96 KB RAM. The software uses FreeRTOS version 3 with a C++ wrapper. GUI is a deeply reworked someone's library. The entire software took about 60 KB, and graphic primitives and fonts - about 40 KB. Display control via a 16-bit bus. 24-bit address and 16-bit data. Thanks to the use of the built-in graphics accelerator and software tricks, it was possible to raise the fps to 100. I learned a lot from this project.
-
Hi, Joel! I'm not a magician, I'm just learning. :). This is my software - BELAZ dashboard. 2006.
-
Hi, Joel! I have been observing the effect associated with the button for a long time, as shown in the video. I fought it by switching the button or container to the hide or unvisible state. But perhaps this is wrong. This effect occurs when any button is pressed. As I understand it, the rendering sequence looks like this. 1. The "External connection" button is pressed and the pressed state is rendered. 2. The button is released and the released button is rendered (more precisely, it is queued for rendering). 3. The released button event is processed. Here, the function for creating a container with the OK button is called, which, when pressed, must be destroyed. 4. The container and its button are rendered. 5. Pressing the OK button first renders the "External connection" button, and then renders the OK button. Is the queue being "pushed"? 6. The container is destroyed. 7. The container with the "External connection" button is rendered. How can I prevent this effect from occurring? What am I doing wrong? Main Window #include "Screens.h" #include <stdio.h> #include <stdlib.h> #include <errno.h> #include <ctype.h> #include <limits.h> #include <float.h> #include "LT7381-HAL.h" #include "WidgetStyles.h" #include "StringsTableIDs.h" #define Gray_80_ HTML2COLOR(0x808080) extern GListener glistener; extern GHandle _ghStatusbar, ActiveScreen; extern font_t dejavu_sans_con12,dejavu_sans_con16,dejavu_sans_con18,dejavu_sans_con20,dejavu_sans_con22,dejavu_sans_con24,dejavu_sans_con28, dejavu_sans_con36, dejavu_sans_con72; static GHandle mainAttestatButton, mainProductButton, mainExtConnectButton, mainSettingsButton, mainTitleLabel; static GHandle mainContainer; gFont mainFont2x; extern font_t dejavu_sans_12,dejavu_sans_16,dejavu_sans_18,dejavu_sans_20,dejavu_sans_22,dejavu_sans_24,dejavu_sans_32; static gBool mainScreenIsCreated = gFalse; GButtonObject *mainExtConnectButtonObj; void MainScreenCreate(void) { GWidgetInit wi; gwinWidgetClearInit(&wi); wi.g.show = TRUE; wi.g.width = gdispGetWidth(); wi.g.height = gdispGetHeight() - _ghStatusbar->height; wi.g.x = 0, wi.g.y =0; wi.text = "mainContainer"; mainContainer = gwinContainerCreate(0, &wi, GWIN_CONTAINER_BORDER); wi.g.parent = mainContainer; wi.g.width = 600; wi.g.height = gdispGetFontMetric(dejavu_sans_con72, gFontHeight); wi.g.x = 260; wi.g.y = 0; wi.text = GSByID(SID_OperMode); mainTitleLabel = gwinLabelCreate(0, &wi); gwinSetFont(mainTitleLabel, dejavu_sans_con72); wi.g.y += wi.g.height + 10; wi.g.height = 100; wi.customDraw = gwinButtonDraw_Rounded; wi.text = GSByID(SID_Product); mainProductButton = gwinButtonCreate(0, &wi); gwinSetFont(mainProductButton, dejavu_sans_con36); wi.g.y += wi.g.height + 20; wi.text = GSByID(SID_ExConnect); mainExtConnectButton = gwinButtonCreate(0, &wi); gwinSetFont(mainExtConnectButton, dejavu_sans_con36); wi.g.y += wi.g.height + 20; wi.text = GSByID(SID_Attestat); mainAttestatButton = gwinButtonCreate(0, &wi); gwinSetFont(mainAttestatButton, dejavu_sans_con36); wi.g.y += wi.g.height + 20; wi.text = GSByID(SID_Settings); mainSettingsButton = gwinButtonCreate(0, &wi); gwinSetFont(mainSettingsButton, dejavu_sans_con36); mainScreenIsCreated = gTrue; ActiveScreen = mainContainer; mainExtConnectButtonObj = (GButtonObject *)mainExtConnectButton; } void mainScreenDestroy(void) { gwinDestroy(mainContainer); mainScreenIsCreated = gFalse; } void mainScreenShow(void) { gwinSetText(mainTitleLabel, GSByID(SID_OperMode), gFalse); gwinSetText(mainProductButton, GSByID(SID_Product), gFalse); gwinSetText(mainExtConnectButton, GSByID(SID_ExConnect), gFalse); gwinSetText(mainAttestatButton, GSByID(SID_Attestat), gFalse); gwinSetText(mainSettingsButton, GSByID(SID_Settings), gFalse); gwinShow(mainContainer); } void MainScreenEv(GEvent *pe) { // if (!mainScreenIsCreated) return; switch(pe->type) { case GEVENT_GWIN_BUTTON: ///(GEVENT_GWIN_CTRL_FIRST+0) if (((GEventGWinButton*)pe)->gwin == mainProductButton) { DummyScreenCreate(0); } if (((GEventGWinButton*)pe)->gwin == mainExtConnectButton) { // DummyScreenCreate(0); ManualScreenCreate(0); } if (((GEventGWinButton*)pe)->gwin == mainAttestatButton) { AttScreenCreate(0); } if (((GEventGWinButton*)pe)->gwin == mainSettingsButton) { SettingsScreenCreate(); } break; } } Under Construction Window #include "Screens.h" #include "StringsTableIDs.h" extern GHandle _ghStatusbar, ActiveScreen; extern GListener glistener; extern font_t dejavu_sans_con12,dejavu_sans_con16,dejavu_sans_con18,dejavu_sans_con20,dejavu_sans_con22,dejavu_sans_con24,dejavu_sans_con28, dejavu_sans_con36, dejavu_sans_con72; static GHandle dummyContainer = NULL, dummyTitleLabel = NULL, dummyCloseButton = NULL; static gBool dummyScreenIsCreated = gFalse; static retFunc_t dummyRetFunc = NULL; void DummyScreenCreate(retFunc_t func) { dummyRetFunc = func; GWidgetInit wi; gwinWidgetClearInit(&wi); wi.g.show = TRUE; // Create the Container wi.g.width = gdispGetWidth(); wi.g.height = gdispGetHeight() - _ghStatusbar->height; wi.g.x = 0, wi.g.y =0; wi.text = "dummyContainer"; dummyContainer = gwinContainerCreate(0, &wi, GWIN_CONTAINER_BORDER); wi.g.parent = dummyContainer; wi.g.width = 700; wi.g.height = gdispGetFontMetric(dejavu_sans_con72, gFontHeight); wi.g.x = 175; wi.g.y = 200; wi.text = GSByID(SID_UnderConstraction); dummyTitleLabel = gwinLabelCreate(0, &wi); gwinSetFont(dummyTitleLabel, dejavu_sans_con72); wi.g.y = 450; wi.g.width = 500; wi.g.height = 100; wi.g.x = 260; wi.customDraw = gwinButtonDraw_Rounded; wi.text = GSByID(SID_Close); dummyCloseButton = gwinButtonCreate(0, &wi); gwinSetFont(dummyCloseButton, dejavu_sans_con36); dummyScreenIsCreated = gTrue; ActiveScreen = dummyContainer; } void DummyScreenDestroy(void) { gwinDestroy(dummyContainer); dummyScreenIsCreated = gFalse; } void DummyScreenEv(GEvent *pe) { if (!dummyScreenIsCreated) return; switch(pe->type) { case GEVENT_GWIN_BUTTON: ///(GEVENT_GWIN_CTRL_FIRST+0) if (((GEventGWinButton*)pe)->gwin == dummyCloseButton) { DummyScreenDestroy(); } break; } } Thak you for answer! Buttons.zip