
king2
-
Posts
117 -
Joined
-
Last visited
-
Days Won
1
Content Type
Forums
Store
Downloads
Blogs
Posts posted by king2
-
-
I have tested new version of Studio.
1. Indeed, it corrects coordinates of widgets inside containers. Also, in this version of Studio I cannot move widget to get its coordinates less than [2, 2].
This means for me, that all widgets are slightly shifted inside a containers, i.e. I cannot make container with a border, and place widget filled with some color inside, and get 1 pixel black space between container's border and widget's background. Can I do something with it? Maybe some reason requires such behavior?
2. This version generates define GDISP_NEED_CONVEX_POLYGON (without leading #), and just defines GDISP_NEED_CONVEX_POLYGON and GDISP_NEED_ARC, instead of defining them as TRUE. This leads to errors in IAR, because these defines checked in a code as #if, not as #ifdef.
3. I tried to use post-generation script, but with no luck

I have used .bat file to run my perl post-generation script, it runs when called from another folder as current, so it should be no problem with script itself, but generation code from Studio leaves clean sources for me, like my script was not run. I have used full path to .bat file, and path contains no spaces in it.
-
JFYI:
gdisp.c, assign sedge, eedge, startTen, endTan: Warning[Pa093]: implicit conversion from floating point to integer. (float) needs to be added before rvalue.
gtimer.c: THREAD_RETURN(0) after while(1) raises Warning[Pe111]: statement is unreachable
gwin.c: _gwinDrawEnd(gh) after return in gwinGetPixelColor - same warning
-
Sorry for writing to this topic. but I have similar needs. I have two displays, one of them is ordinary display with RGB565, and second one - framebuffer with GRAYSCALE256 pixel format. I need to write text to this framebuffer, and after text will be drawn on it - set it as front framebuffer to be actually displayed at screen. I make my own draws in framebuffer (not using uGFX), then call gdispGDrawStringBox, then switch buffers. On screen I can see or normal (fully rendered) text, or incompletely rendered text, or even part of text with gray color, part of it with white color (why? it renders text twice?). I cannot use pixmaps because text should be drawn over pixels in framebuffer, not copied as rectangular area with pixmap background.
I also want to be able to switch buffers only when I will be sure that everything is drawn on back framebuffer.
Pixmaps is the only way to get synchronous draws in uGFX?
Maybe there is a way to tell uGFX that some calls should be rendered immediately and in a synchronous way (do not return from function until it will draw everything requested)?
-
2 hours ago, Joel Bodenmann said:
with no external RAM
This is a reason of smooth displaying. This display have its internal framebuffer, not loading MCU's bus for pixel reading (and as I understand, can prioritize pixel reads for itself).
This is good reason for me to not use LTDC + external RAM next time

-
I have complicated interface with imagebuttons, audio levels, memory settings, labels with live data from another devices and so on, and scope inside all this. If I will change framebuffers, I can get sutiation when uGFX from another thread changed text of label, and this change will be applied to current framerbuffer only, so I will get two framebuffers with different text, and will get label's text changing on screen 25 or 50 times per second, which is definitely not right

Or I should copy data from current framebuffer to shadow one before I will write something new to shadow framebuffer, which is slow, as you mentioned.
I'm already using single layer with RGB565 (turning 2nd layer causes flicker, RGB888 - then same), and I still near bandwidth limits. I have AT070TN92 display, and it should be configured for 60Hz refresh rate). Having USB limits me to 168MHz clock, and SDRAM works at 84MHz, this slows down thing a little bit more.
I copied gdisp_lld_STM32LTDC.c to another place and modified it - removed replaced LayerOff with driverCfg.fglayer, filled up second layer definition with my data (707x145 pixels with L8).
As uGFX cannot use different color schemes for two displays, my scope widget just uses framebuffer as piece of memory - draws points or lines by itself.
So I have normal widget in main screen, that draws container box and ticks only once - when widget appears on screen. It is not important what will be inside - it covers with second (foreground) layer, where scope traces will appear.
I use two framebuffers for scope located at different internal banks of SDRAM, and switch between them each second frame, so I got almost stable picture of graphs without flickering and similar effects. Also I have to disable second layer when switching pages and turn it back when returning to main page.
All this was done by price of lowering LCD refresh rate to 1/2 of its minimal rate. It works, but looks not so cool than at normal rate.
At this point I found that ChibiOS SDRAM example uses CAS3 and HCLK/3 as clock. I have reviewed all SDRAM parameters, changed clock to HCLK/2, and got everything working without framerate flickering.
Buy I have a question: does uGFX draws everything immediately or it can just remember 'draw tasks' and do it later? I have an idea: increase vertical porch of LTDC to free up time where I can access to SDRAM without any interference with display, and call actual drawing in this time (in interrupt, for example)?
Thanks!
-
Thank you for clarification!
I like idea with double buffering, but how can I control moment when I should rotate framebuffers?
OK, I have primary framebuffer 1 and shadow framebuffer 2. I write to FB2, then switch it to be main. But I cannot write to ex-primary buffer, because it contains not current info, I should copy all 800x480 pixels from new primary to new shadow (ex-primary) buffer, and then I can draw something on it, isn't it?
Or I will have two buffers each filled with half of my screen changes (because not only my Scope widget draws on screen, I have also other button, labels and other widgets which updated from another threads).
Have you an example of such double buffering and some best practices how to do it with uGFX?
-
Those demos uses redraw each time when new pixel was arrived, I receive data at frequency of 100Hz.
As I do not know previous state of display, I cannot delete old trace, because:
- I use lines, not points
- pixel data can be shifted by more than one or two pixels
My problem is:
- when using pixmaps, it is slow
- when using direct draw, it is flickers, because draws executing immediately and wi=rites directly to display buffer
But maybe, i do not understand something.
Where is a main difference between my approach and approach of gaudio demo?
As I understand, I use 'area clear' when gaudio uses pixel-by-pixel deletion of old trace, and I do not know what is faster (because area fill should be inclredibly fast using DMA2D).
-
Hi!
I'm trying to implement oscilloscope widget on STM32F429 with LTDC screen 800x480 and SDRAM attached to it. I'm using ChibiOS as RTOS.
I have tried to just draw traces on screen, but with relatively high refresh rate (~25fps) it start to flicker, because each time I draw changes on screen, I need to fill area with black, draw border, ticks and, finally, traces, so I can see my widget in different stages of this process (which looks like flickering).
I have tried to use pixmaps, but pixmap for my oscilloscope area (709x150) requires ~212k of RAM, which is definitely does not fit to MCU SRAM. I have tried different things and found:
- Using pixmaps really helps against flicker
- Using pixmaps slows down refresh rate for 5 or even 10 times
- Using pixmaps with HEAP located on SDRAM slows down refresh rate for 10 to 30 times
Slowing down things SO MUCH with pixmaps was really unexpected for me. Maybe I forgot to turn some defines or something like this?
Pixmap init uses gfxAlloc, so I can use or heap on SDRAM, or does not use pixmaps at all (in my case). Maybe there is a way to use pixmaps on SDRAM while keeping system heap in SRAM?
Here is part of code (init):
gw->pixmap = gdispPixmapCreate(gw->w.g.width, gw->w.g.height); gw->surface = gdispPixmapGetBits(gs->pixmap);Usage:
// draw fresh field for everything gdispGFillArea(gs->pixmap, 0, 0, gw->g.width, gw->g.height, gw->pstyle->background); // clear the area gdispGDrawBox(gs->pixmap, 0, 0, gw->g.width, gw->g.height, (gw->g.flags & GWIN_FLG_SYSENABLED) ? gw->pstyle->enabled.edge : gw->pstyle->disabled.edge); // draw border for (unsigned short x = gw->g.x+SCOPE_PIXELS_PER_TICK; x < gw->g.x+gs->size_x; x += SCOPE_PIXELS_PER_TICK) { gdispGDrawLine(gs->pixmap, 1, gw->g.height-6, 1, gw->g.height-2, Gray); } ... loop for traces gdispGDrawLine(gs->pixmap, x, prev_pixel, x+1, y, scope_colors[trace]); ... end of loop gdispBlitArea(gw->g.x, gw->g.y, gw->g.width, gw->g.height, gs->surface);Can you give me advice?
Thanks!
-
7. Trying to set rendering function Image for progressbar causes program crash.
-
6. Tried to update Target properties (set endianess) - with no luck. I change value, close dialog, then open it again - and see Unknown instead of Little.
7. GDISP_NEED_ARC not added automatically to generated gfxconf.h if rounded buttons was used.
-
I have tried to investigate container's behavior deeper than before. I created container with border, and label without border and with fill color. I have container with height=30px and placed at [91,334], and label inside it (with height=26px). This is maximum height when label cannot be moved vertically inside container.
I found that:
1. I cannot place label close to container's border. Studio allow me minimal coordinates [93,336], i.e. 2 pixels more than container's coordinates. OK, 1 pixel goes to container's border, but why it does not allow me to place it closer, for example, to [92,335]? Label's (invisible) border? I have tried to make custom style with edge color assigned, but with no luck - I cannot see this label's edge in Studio. I cannot see label's edge in hardware, maybe edge are not displayed for labels at all (but inside gwin_label.c I see that it can draw border, it just cannot be set in Studio).
I have tried to repeat this with PushButton (that have visible edges), with same result - 1px empty space between container's border and button's border.
As I understand, height for container contains two pixels for its border (for example, my container have 30px height set in Studio, so it has 2 pixels for top and bottom border, and 28px area inside to be used for widgets). But why it reserves 1px empty space at top and another 1px at bottom of container?
2. OK, but now I have label 1px away from container's border, and in generated code I can see X=91 for container and X=93 for label inside it (which is wrong, because it should have X relative to container's, not to window itself, so I have corrected this in my post-generation script). So I have tried as corrected X coordinate:
- label X - container X (resulting wi.g.x=2) - label's background start in 3 pixels away from container's visible border
- label X - container X - 1 (resulting wi.g.x=1) - 2 pixels away
- label X - container X - 2 (resulting wi.g.x=0) - 1 pixel away (i.e. container border pixel, than black pixel, than label's background starting)
Hmm. Why uGFX makes 1px empty space between label's background and container's border where I have set wi.g.x=0?
Maybe this information will help making Studio better.
3. Another one (unrelated) question: is there any way to bring some widget to top is case it overlaps with another widget? As I understand, possibility to change widgets order in Studio (and as a result, in gui.c initialization order) will be enough.
4. BTW, Studio changes order of widgets every time project is loaded. Load the project, than try to close Studuo, it will want to save just loaded unchanged project. After save, order of widgets inside windows will changed inside out. At next save order will be changed again, and so on. I think it is not right behavior.
5. Something strange happened with fonts. I got the problem working with my RICH_TEXT patch, with both 2.7 and 2.8. It looks like text shifted to right by 10-30px relative to label's left edge, so underlines and strikeouts not matched to characters drawn by mcufont. In Studio designer font label's text started just after label left edge, but in hardware text appear at wrong place. I tried to debug and found that mcufont apply skip_pixels, so, for example, letter 'a' with x=0 really drawn at x=30px, and next character, and so on, so on. It looks like padding-left applied to label. I have tried to replace font generated by Studio with font that I have used in 0.15, and got text at right place. Both definitions was generated from same .ttf file.
This is part of old (working) font definition:
19, /* width */ 20, /* height */ 3, /* min x advance */ 18, /* max x advance */ 1, /* baseline x */ 16, /* baseline y */ 21, /* line height */ 0, /* flags */and this is new (shifted to right) font definition:
34, /* width */ 24, /* height */ 0, /* min x advance */ 21, /* max x advance */ 13, /* baseline x */ 19, /* baseline y */ 21, /* line height */ 2, /* flags */I have tried to set baseline-x to 1, with no luck, and I have no idea what to do with this.
-
4 hours ago, AlexK17 said:
Hi. I capture video with error images. Best regards.
I met same images behavior, to exit from this dialog just press ESC key (as temporary workaround).
-
1. Containers are generated now in code, but coordinates X and Y are still wrong for widgets inside containers.
I.e. I have a generated code:
// ahContainer_mem_0 wi.g.show = TRUE; wi.g.x = 91; wi.g.y = 334; wi.g.width = 709; wi.g.height = 30; wi.g.parent = ghPageContainerPage_main; wi.text = "Container"; wi.customDraw = 0; wi.customParam = 0; wi.customStyle = &black_style; ahContainer_mem_0 = gwinContainerCreate(0, &wi, GWIN_CONTAINER_BORDER); // ahLabel_mem_0_0 wi.g.show = TRUE; wi.g.x = 115; wi.g.y = 335; wi.g.width = 210; wi.g.height = 28; wi.g.parent = ahContainer_mem_0; wi.text = "200.001 поле"; wi.customDraw = gwinLabelDrawJustifiedLeft; wi.customParam = 0; wi.customStyle = &black_style; ahLabel_mem_0_0 = gwinLabelCreate(0, &wi);It tries to place label at Y=335 inside container with height = 30. It should place it at 335 (absolute Y) - 334 (container's Y), i.e. Y for label should be 1 (or maybe something near 1, because of borders width).
2. Animated GIF changes how it looks in designer, frame by frame, each click new frame. Looks right in hardware (after adding GWIN_NEED_IMAGE_ANIMATION to my post-generation script).
3. Rendering function inside Studio is very cool feature! But I cannot use some constants, like GWIN_FLG_SYSENABLED (needed for gdispGDrawBox). Is this bug or feature?

4. I have my own rendering function that uses pointer to my custom parameters (initialized in my own main.c). Can I use such params in Studio? Or, maybe, I can define my own variables somewhere in Studio to use them as params?
5. Page containers created with GWIN_CONTAINER_BORDER. How to do tell Studio to do it without borders?
-
Tried new 0.23.2, excellent. no more crashes!
But I found some issues, so.. "Kirov reporting!": // (c) C&C

1. Container initialization (gwinContainerCreate) missing in gui.c! If I place container on page, and then label into container, it assigns all parameters to wi.*, then not creating container itself, just passes to rewrite wi.* parameters for another widget! Next block initializes label, with parent = container handler (not initialized, so label will be displayed on device with manual redrawing only). I tried to add container initialization to gui.c by myself, and got device freeze in wordwrap function (it cannot fit label into container, and stays endless loop in mf_wordwrap function), because it had position outside of container. Finally, after changing in gui.c X and Y coordinates of label, I got label displayed.
So, if I understand everything right, generation procedure should:
- initialize containers in gui.c
- all widgets inside containers should have X and Y coordinates corrected, as they relative to container (not to window)
2. Before generating output, Studio tries to delete output directory. Some IDEs, like IAR, can lock directories from which they takes files (background compiling and so on), so with IAR I should close IDE, then press generate, then open IDE again. So boring.. Can Studio just delete files from output directory without removing directory itself?
3. Still no respect to start-up color in editor (white background always in Studio, works as expected on target device)
4. Can you add possibility to run post-generation script as it was in 0.15?
5. Can I add/change gfxconf.h defines? For example, I want to add GDISP_NEED_UTF8 and GDISP_NEED_PIXELREAD and some other defines.
-
Hi!
Can you tell when new Studio (without 640px width limit) could be expected?
Thanks!
-
My 2 cents:
1. When assigning button as Image it will be better to let select image in 'Parameter' section, now one should type image name manually.
2. Many, many, many closes of app after random actions, for example, I have added two images, then it was closed on third. After running as Admin and in compatibility with Win7 it crashes not so often

3. Tried to place container on page in 800x480 project, and got 640px width limit, so cannot continue transferring project from 0.15 version

4. When fonts importing there is no possibility to set more than one filter range (i.e. 48-126 181-181 1040-1105)
5. After save/load not-default fonts not appears in designer (exists in parameters of label, but I see label with system font instead of selected play32 for example)
p.s. I found 0.22.3 inside archive with 0.23.0, it has no hardcoded width limitation.
p.p.s. 0.22.3 changes params (x/y/width/height) of 'too long' containers after save/load

-
I will try to write posts about problems I met with Studio 0.20. I'm using Windows 10 x64.
1. https://fonts.ugfx.io, mentioned at first page, doesnt works. Use http instead. I think it would be nice to change URL in the post.
2. Adding new fonts according to manual from same post, doesn't works for me. I found that I must to select 'Label' first, then choose file and write name. No effect without selecting 'Label' first.
3. Selecting font files (and I picture files and other files as well) almost always points me to root of my PC disks. I think it will be nice to remember last place where I have picked the file and point it to same place when Browse will be clicked next time.
4. I can select Image as rendering routine for PushButton, but I found no way to assign image for button.
That's all for now, because I cannot make my interface without image pushbuttons.
-
I have big project (~300k project file, with number of pages, buttons, containers labels and so on) made in old Studio. Now Studio 0.15 tells me that test version was expired, Studio 0.20 cannot load my project file, because its format was changed.
Maybe, there is a way to run version 0.15?
In ver 0.20 I placed label, set text in russian, but I cannot see russian chars inside a label. I have changed font (got it from old project) - nothing was changed.. what I'm doing wrong? Got crashes while trying to add/change fonts.
How to set Image to PushButton?
-
If somebody will met this problem with ChibiOS, you can see my post here: http://www.chibios.com/forum/viewtopic.php?f=16&t=3961&p=29188#p29188. It contains example of my ICF linker file, that was solved this problem.
-
I found the problem. I got all my backups and have tried to find when it was failed. Indeed, this was stack overflow to memory area used by GIF decoder.
I had IRQSTACK with size 0x400, placed at start of RAM_region (from 0x20000000 to 0x20000400, then variables, then HEAP. Everything was ok. After I was removed linker instruction to place IRQSTACK at start of memory (I needed start for another common variable with bootloader), it was placed just before HEAP (after variables), and here problems were started. I have tried also increase size of IRQSTACK, and it works even in new place, so it was really interrupt stack overflow (but i still cannot understand why it worked before at start and with old size).
So, problem is found, and I go to read about sysheap, heap, different stacks, and how chibios works with all this.

Thank you very much for helping me and sorry for disturbing you for a such dumb reason (but I think this thread can be helpful to other newbies like me).
-
Hi, i'm backl

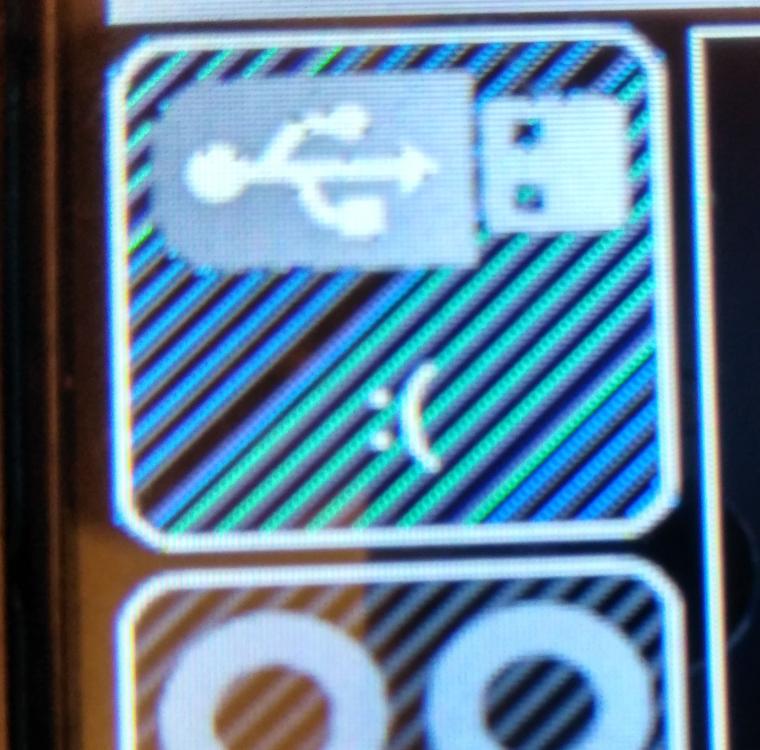
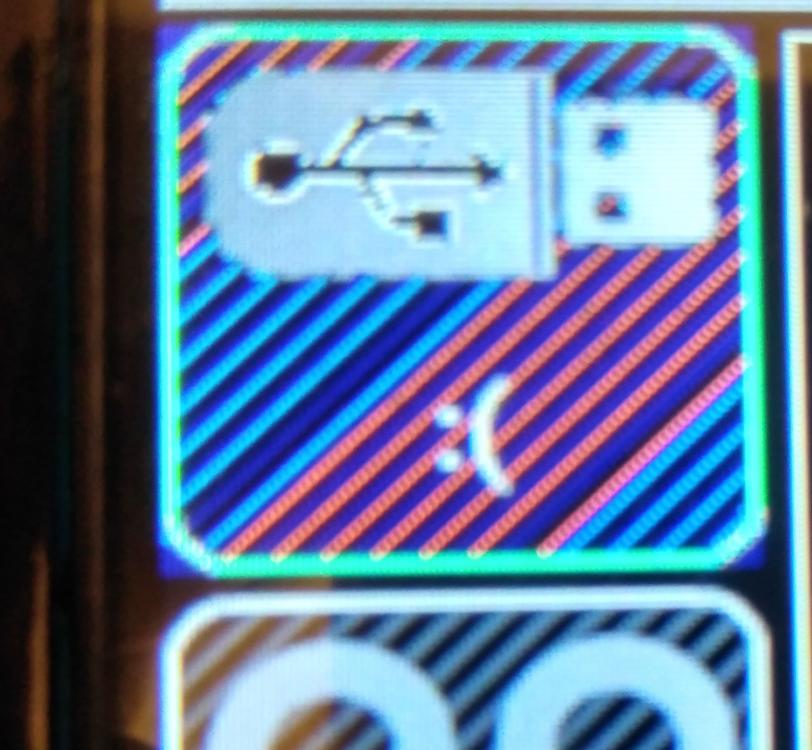
I have returned to my old project and was found very strange behavior of one button - it displays in a very strange way (see attachments).
First picture is a initial look of button, and second one was shot after I have pressed it once (sorry for so big and not sharp photos, but I have no better camera now). These diagonal lines should be just like in lower button - in gray color.
I have tried to update uGFX to last one (2.5 -> 2.7) with no luck. I have tried to change order or image definitions - this was not changed anything. I have tried to load other picture in this button - other image was distorted like first 'button_usb_gray' image. This is my code (gdispImageOpenFile returns ERR_OK):
gdispImageOpenFile(&button_usb_gray, "rsc/button_usb_gray.gif"); gdispImageOpenFile(&button_usb_green, "rsc/button_usb_green.gif"); gdispImageOpenFile(&button_usb_red, "rsc/button_usb_red.gif"); gdispImageOpenFile(&button_rec_gray, "rsc/button_rec_gray.gif"); gdispImageOpenFile(&button_rec_red, "rsc/button_rec_red.gif"); gdispImageOpenFile(&button_mic_gray, "rsc/button_mic_gray.gif"); gdispImageOpenFile(&button_mic_red, "rsc/button_mic_red.gif"); gdispImageOpenFile(&button_ruler, "rsc/button_ruler.gif");But when I have tried to load images in different order - for example, place 'ruler' picture at first place, to be loaded first - I got 'ruler' button with bad image and 'usb_gray' image slightly distorted, so I know that distorted first one or two images that was loaded first.
As I understand, if I'm not use caching, each redraw raises its own GIF 'read from flash and decode' process, using a little amount of memory for buffering, so this can be some ChibiOS issues or something else, that can rewrite SRAM pieces used in decoding process or something like this. I have tried to track what happens when image was redrawed, but was not able to see any errors returned, everything looks ok.
Can you point me, what should I do next? What can I try with debugger to understand what is going on?
Thank you in advance!
-
Sorry to bring this thread up again, but I'm really started to write my own graph widget. As usual for me
 I want to use parts of existing graph widget, like its axis drawing routines, dotted lines and so on, but with my own modifications, mainly about taking data from app and autoscaling. I do not want to make widget from scratch, because Graph already have well-written optimized routines, that need not to be rewritten.
I want to use parts of existing graph widget, like its axis drawing routines, dotted lines and so on, but with my own modifications, mainly about taking data from app and autoscaling. I do not want to make widget from scratch, because Graph already have well-written optimized routines, that need not to be rewritten.
I saw GADC example and its gwinosc widget, but it seems like it not uses Graph at all.
Can I make widget that will use Graph as base class or something like this, but will use its own function for data preparing, will generate its own touch panel events and so on? How do to it if it is possible?
Thanks!
-
I have 7 windows already (2 or 3 more coming), with same background containing window header and static text on it with name of project; in one of that windows I wanted part of background to be clickable (tap on project name of main window should bring settings window on top). Which other way I can use to be absolutely compatible with µGFX developer's advices?

-
You can make everything clickable just by placing a clear button over area you want to generate events:



uGFX-Studio v0.20 - Beta
in uGFX-Studio
Posted
4. Tried to remove background for all pages - got white background for them. How (end where) to define 'default' widget style?